Una de las cosas que mas me gusta hacer cuando tengo unos minutos es intentar optimizar los distintos códigos que hago, en mi caso es una especie de terapia puesto que a veces a no ser que tengas millones de visitas por día los cambios no marcan la diferencia, no obstante la acumulación de mejoras hace que el resultado final sea siempre mucho mejor.
Cuando hablamos de optimización del código de nuestros sitios web uno debe hablar de forma obligada de tres programas que son casi imprescindibles, tanto por lo fácil que resulta utilizarlos como la ayuda que nos proveen, ellos son Firefox, Firebug y Pagespeed, que es justamente de la extensión en la que vamos a centrarnos en este tutorial básico de uso.

¿Que es Page Speed?
Page Speed es una extensión o complemento para Firefox open source desarrollado ni mas ni menos por Google para todos los diseñadores o programadores web. Que tiene como razón de existir asistirnos en la mejora de nuestros código para una correcta optimizaron y un excelente desempeño. Esto da como resultado que nuestro sitio sea:
- Mas rápido
- Mas liviano
- Mas barato de mantener
- Mas eficiente
¿Suena bien verdad? … continuemos
¿Como instalar Page Speed?
Solo vamos a necesitar tres cosas, y para nuestra suerte todas gratuitas.
- Primero instalar Firefox, navegador que ya deberías tener instalado hace tiempo 😛
- Luego tener instalado otra extensión: Firebug también gratis, liviana y que sirve para otras cosas, es imprescindible.
- Y por ultimo y ahora si, instalar la extensión de Page Speed.
¿Como utilizar Page Speed?
Bueno si seguimos los simples pasos anteriores y no se presento ningún problema al iniciar Firefox vamos a encontrarnos con una pequeña cucaracha en el borde inferior derecho de la pantalla. Que y a diferencia de cualquier otra cucaracha esta es muy útil y simpática, se debería ver así:

Ahora al hacer click sobre ella, se abrirá lo que instalamos en el paso anterior, es decir, Firebug, ahora lo que tenemos que hacer e ir a la solapa «Page Speed» donde veremos un botón central que debería decir «Analyze Performance» haciendo Click en el esta maravillosa extensión comenzara a analizar automáticamente el sitio que esta abierto en ese momento en Firefox.
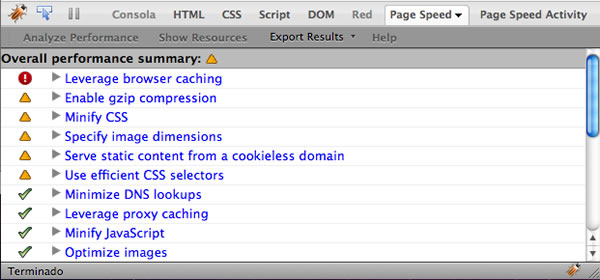
Por ejemplo obtendremos el siguiente informe:

Como pueden ver en la imagen que coloque, Page Speed va a evaluar el desempeño de nuestro sitio por una serie de factores, dependiendo de la situación marcara con tres distintos estados a cada uno, estos son:
- Tilde Verde: Todo funciona perfecto, no hace falta hacer nada, la vida es bella.
- Alerta Amarilla: Si buen funciona podría mejorarse.
- Alerta Rojo: Tarea requerida y es aquí donde debemos prestar especial atención porque Page Speed acaba de detectar un factor por el cual podremos obtener una mejora sustancial.
En total existen 21 posibles escenarios por los cuales page speed va a evaluar nuestro sitio, con la ayuda de Tamara a continuación pasamos a hacer una muy pequeña introducción de cada uno, obviamente en la ayuda oficial de Pagespeed encontraran mas información, pero como este es un tutorial básico de uso no queríamos dejar de contarles mas o menos de que trata cada factor.
Índice
Mantenemos el nombre de cada buena practica para que tengan una forma de buscar una rápida referencia, ya que Page Speed las mostrara con exactamente el mismo nombre que colocamos a continuación.
1. Leverage browser caching
2. Remove unused CSS
3. Serve static content from a cookieless domain
4. Put CSS in the document head
5. Use efficient CSS selectors
6. Leverage proxy caching
7. Minify CSS
8. Minify JavaScript
9. Optimize images
10. Minimize cookie size
11. Enable gzip compression
12. Combine external JavaScript
13. Minimize DNS lookups
14. Optimize the order of styles and scripts
15. Serve resources from a consistent URL
16. Avoid CSS expressions
17. Combine external CSS
18. Specify image dimensions
19. Minimize redirects
20. Defer loading of JavaScript
21. Parallelize downloads across hostnames
1. Leverage browser caching
Colocando una fecha de caducidad o edad máxima en los headers del HTTP para recursos estáticos, permite que el explorador cargue previamente los recursos descargados desde el disco local, en lugar de utilizar la red.
2. Remove unused CSS
Este punto nos dice que estamos teniendo declaradas varias cosas dentro de nuestra hoja de estilos que no estamos utilizando, algo que es bastante normal y que si no es exagerado no es para nada nocivo, una buena practica para evitar este tipo de problemas es utilizar distintos css dependiendo de la sección o parte del sitio, es decir, si por ejemplo declaramos x cantidad de clases en nuestro css para mostrar cierta imagen en la home del sitio, quitarla en el css del archivo individual.
Obviamente y como venimos viendo en este tutorial todo depende de la situación en concreto.
3. Serve static content from a cookieless domain
Brindar recursos estáticos desde un dominio sin cookies, reduce el tamaño total de solicitudes hechas desde una página.
4. Put CSS in the document head
Esto es fácil y bien simple. Primero una recomendación: es mas eficiente utilizar la propiedad <link> que @import y por otro lado debemos colocar los estilos bien arriba dentro del <head></head> del documento. Mas fácil imposible, la diferencia se nota bastante.
5. Use efficient CSS selectors
Obviando claves selectoras ineficientes, que combinen con un gran número de elementos puede acelerar la visualización de la página.
6. Leverage proxy caching
Habilitando el caching en los headers HTTP para recursos estáticos, permite al explorador descargar fuentes desde un servidor proxy cercano, en lugar de un servidor de origen remoto.
7. Minify CSS
Compactar nuestras hojas de estilo pueden ahorrarnos algunos kb que pueden parecer insignificantes pero que no lo son tanto cuando comenzamos a multiplicar por el numero de visitantes. Existen varias herramientas para optimizar archivos css.
8. Minify JavaScript
Similar al caso anterior, compactar correctamente nuestras bibliotecas javascript se traduce directamente no solo en un ahorro de transferencia de archivos sino también en mejores tiempo de carga, recuerden que cuanto menos pesa nuestro sitio mas rápido podrá ser descargado.
También recuerden que muchas veces y cuando se habla de bibliotecas comunes como jQuery, mootools, etc. podemos utilizar libremente a Google para que nos preste el alojamiento completamente gratis, y ahorrar toda esa transferencia de datos.
9. Optimize images
El formato correcto, el tamaño y la pérdida de compresión de imágenes puede salvar muchos bytes de información.
10. Minimize cookie size
Manteniendo las cookies lo más pequeñas posible, asegura que una solicitud HTTP pueda entrar en un solo paquete.
11. Enable gzip compression
Utilizar la compresión Gzip es una de las grandes mejoras que podemos hacer para acelerar la descarga de nuestros sitios, en WordPress se puede hacer de forma mas o menos simple, en mi caso instale un plugin y listo pero dependiendo de la configuración de nuestro servidor habilitar la compresión se puede hacer de varias formas.
Como no todo es WordPress les deje otro enlace para activar la compresión gzip desde el htaccess.
12. Combine external JavaScript
Combinar scripts externos en la menor cantidad de archivos posibles, acorta los RTTs y retrasa la descarga de otros recursos.
13. Minimize DNS lookups
Reducir el número de nombres de dominios únicos, desde donde los recursos son brindandos, acorta el número de resoluciones de DNS que el explorador debe hacer, y en consecuencia, el retraso RTT.
14. Optimize the order of styles and scripts
Ordenar las hojas de estilo y los scripts inline externos, permite mejor paralelización de las descargas y acelera el tiempo de visualización del explorador.
15. Serve resources from a consistent URL
Es importante brindar un recurso desde una URL única, para eliminar los bytes duplicados de descarga y RTTs adicionales.
16. Avoid CSS expressions
Las expresiones CSS degradan la performance de la visualizacion; reemplazandolas con alternativas, mejorará la visualización, en especial para usuarios de Internet Explorer.
Nota: Estas prácticas aplican solamente a Internet Explorer 5 a 7, que soportan expresiones CSS. Las expresiones CSS son desaprobados por IE 8, y no soportados por otros exploradores.
17. Combine external CSS
La idea principal de esto es que evitemos hacer muchas solicitudes, es decir, no exagerar haciendo llamados a CSS externos, algo que Google recomienda es utilizar hasta un máximo de 3 archivos externos, pero preferentemente que sean solo 2, esto se logra combinando, por ejemplo podemos juntar los que poseen unas pocas lineas logrando así un solo archivo en lugar de 4 o 5.
18. Specify image dimensions
Simplemente definir las dimensiones de las imágenes utilizando height y width.
19. Minimize redirects
Minimizar redirecciones HTTP desde una URL a otra, acorta los RTT adicionales y el tiempo de espera para los usuarios.
20. Defer loading of JavaScript
Diferir la carga de funciones JavaScript que no son necesarias al comienzo, reducen la descarga incial, permitiendo que otros recursos sean descargados en paralelo, y acelerando la ejecución y el tiempo de visualización.
21. Parallelize downloads across hostnames
Servir recursos desde cuatro o cinco nombres de dominio diferentes, aumenta la paralelización de descargas.
Finalmente, Page Speed no es la respuesta definitiva
Si bien me encanta Page Speed y me parece una herramienta de tremenda utilidad estoy seguro que no es la respuesta definitiva en cuanto a optimizaron de recursos se refiere, inclusive no siempre sus sugerencias deben ser tomadas absolutamente al pie de la letra.
Page Speed provee una serie de lineamientos, y no a todos los sitios estos consejos les resultan de igual utilidad, ni siquiera significa que lograr pasar al 100% esta validación sea lo mejor, lo que recomiendo es prestar atención a sus consejos pero tampoco enloquecer por cumplirlos a todos.




Tweets that mention Tutorial básico de Page Speed | Kabytes -- Topsy.com
16 años ago
[…] This post was mentioned on Twitter by Pablo Suarez, Argentina Feeds and topsy_top20k, topsy top20k es. topsy top20k es said: [Kabytes] Tutorial básico de Page Speed http://bit.ly/76qlbx […]
Neri
16 años ago
Jaja sos un crack, justo hoy Diego (el pibe que labura conmigo) me preguntaba lo básico de page speed, ahora cuando venga se va a morir 😛
Pablo
16 años ago
@Neri: jajajaja, barbaro, espero que le sea útil, si bien hay varias cosas mas dentro de page speed esto que puse en el tuto tratando de ser breve es a grandes rasgos lo principal.
Un abrazo y gracias por el comentario! 😀
Tutorial básico de Page Speed | 140 Geek
16 años ago
[…] este excelente tutorial que publicó Pablo en Kabytes, donde nos explica de manera básica cómo utilizar Page Speed. Tags: Firefox, Page Speed, Programación, Webmasterts Vota este post: (No Ratings Yet) […]
CSS Usage: Averiguar que reglas CSS se están utilizando | Kabytes
16 años ago
[…] que en el tutorial de Page Speed nombramos que uno de los parámetros de análisis era la declaración de propiedades en nuestras […]
MiSaEl jUvEn@l
16 años ago
BuEn pOst.. sig@n @dElantE>>>
Evaluar la velocidad de carga de tu blog | Unpocodemucho.com
16 años ago
[…] Speed: Tutorial | Algunas opciones Compartir a2a_linkname="Un poco de […]
Manuel Hernandez
16 años ago
Excelente Informacion muchas Gracias
10 Complementos de Firebug para programadores web | Kabytes
16 años ago
[…] Me encanta Firebug, creo que es uno de los mejores complementos para programadores y diseñadores web que existe, y que mejor funciona de forma conjunta a Firefox. Ademas si mal no recuerdo es uno de los pocos complementos que a su vez tiene extensiones, por ejemplo una de ellas es Page Speed de Google. […]
Angelverde
16 años ago
Esta bueno, pero si, se quedo en lo basico.
Estaria bueno seguir con las posibles soluciones a los casos más raros.
Tutorial básico de Speed Tracer | Kabytes
16 años ago
[…] mi gusto, es una de las mejores herramientas para la optimización de sitios web junto a Firebug, Page Speed e YSlow de […]
Herramienta para analizar el rendimiento de un sitio web | Kabytes
16 años ago
[…] a dos de las mejores herramientas para evaluar el rendimiento de un sitio web: YSlow de Yahoo y Page Speed de […]
Javyer
15 años ago
Era reticente a usarlo pero me está cargando lento el blog desde los últimos meses.
Indagaré un poco más sobre los 4 fallos que me ha dado, tampoco comprendo mucho las acciones a tomar que el manual de Google aporta, conocimientos sobre el tema es lo que me falta jejeje
Un saludo!
PageSpeed: cambios que tienes que realizar para mejorar la velocidad de tu Web
15 años ago
[…] Leverage browser caching 2. Remove unused CSS 3. Serve static content from a cookieless domain 4. Put CSS in the document […]
Tutorial básico de mod_pagespeed para Apache 2 | Kabytes
15 años ago
[…] para Apache 2, bajo su iniciativa de hacer la web más rápida. Cuidado a no confundir con la extensión Page Speed que también responde a la misma campaña pero que poco tiene que ver con este nuevo […]
Luis
15 años ago
Gracias por el post, intentare usar el pagespeed para mejorar la velocidad de mi web haber si me sale bien la experiencia
Tutorial de Page Speed | Pixaf Blog
15 años ago
[…] FUENTE: KaBytes […]
W. A. DB
15 años ago
A mi aparece ▾
Defer loading of JavaScript
JavaScript function profiling is currently disabled. To enable, make sure «Profile Deferrable JavaScript» is checked in the Options menu.
Si está DISABLE, y lo mejor es ponerla ENABLE, «donde diablos se setea eso? no soy programador, no entiendo mucho, dice CHECKEO el OPTION MENU.. pero de qué programa? yo tengo mi blog muy lento e intento optimizarlo, tengo javascript de adsense y facebook, seria bueno eso de controlar como se muestran, pero si debo ponerlo como ENABLE, no sé donde hacerlo. Acepto consejos
Google lanza Page Speed online, servicio para analizar la velocidad de carga de tu sitio | Punto Geek
15 años ago
[…] monitorear el rendimiento y velocidad de carga de nuestro servidor. Recuerdo que Pablo armó un tutorial básico de cómo usar Page Speed, pero definitivamente hay personas como yo que son medio haraganas para hacer tanto espamento con […]
kj
15 años ago
muchas gracias, estoy necesitando una optimizada para mi blog, buen tutorial.
kj
Herramienta para medir el tiempo de carga de un sitio web | Kabytes
14 años ago
[…] Completo gráfico en cascada con el análisis individual de cada elemento descargado. Excelente para detectar elementos que demoran demasiado en descargar. Algo similar a lo que se puede hacer con extensiones como PageSpeed. […]
Diseño Paginas Web
14 años ago
descente tu tutorial, que bueno que compartas estas experiencias…
edgar
14 años ago
el tema de page speed llamado Leverage browser caching como se optimiza en blogger. Agradezco por anticipado sus respuestas
Herramienta para analizar y optimizar tiempos de carga | Kabytes
14 años ago
[…] internos de nuestro sitio web, algo que recomiendo hacer siempre con herramientas gratuitas como PageSpeed, que nos brindan acceso a información más precisa y detallada. Sin embargo tener la posibilidad […]
Juan
14 años ago
Buen artículo, gracias.
Jose
14 años ago
Muy buena herramienta, gracias, a mi me ha servido de mucho.
HttpWatch:Una herramienta para analizar el tráfico de http o https. » Sempatiza
13 años ago
[…] controlar este aspecto tenemos varias herramientas, Page Speed, YSlow, etc. Pero una que no es muy conocida, y no por eso es menos útil, es http Watch, que […]
Juan Castillo
12 años ago
Muy buen artículo, muchas gracias!
Alex
12 años ago
Gracias por el artículo, ayudaron a que el sitio sea más rápido
El Diseño web de ayer y hoy | Kabytes
12 años ago
[…] Velocidad de respuesta. Tenemos conexiones más rápidas, pero también tenemos más exigencias, antes con que el sitio se descargue rapido para conexiones Dial-up era suficiente, ahora tenemos que probar todo el sitio con herramientas como Pagespeed. […]
adrian
12 años ago
este sitio he pruebas de page speed y YSlow, y te dá todas las explciaciones necesarias de en qué consiste la sugerencia y cómo solucionarla, eso si en inglés…
http://gtmetrix.com/
Análisis y opinión sobre CloudFlare | Kabytes
12 años ago
[…] nuestro sitio se encuentra optimizado correctamente, por ejemplo utilizando las recomendaciones de PageSpeed de Google, CloudFlare no represente grandes […]
Un breve análisis de Google Web Starter Kit | Kabytes
11 años ago
[…] aspecto a destacar de esta herramienta es el rendimiento. Si conocemos Page Speed podremos entender el 99% de las decisiones aplicadas por los creadores de esta herramienta, desde […]
Luis Cortes
11 años ago
Me urgia algo asi… gracias, que buenos post