Emplear archivos SVG en nuestros proyectos es una buena idea, no solo por sus magníficas propiedades que lo convierten en una alternativa perfecta para la realización de sitios adaptables, sino también por las opciones que brinda a la hora de...
CSS3
Si en el pasado lo que variaban eran los estilos de forma casi constante, en este último tiempo nos encontramos con que lo que muta son los formatos. Asimismo también lo hacen las maneras de implementar elementos gráficos en cualquier...
Material Design es el nuevo diseño de Android, el mismo fue presentado en Google I/O 2014 y se caracteriza por ser la propuesta de Google para lograr un lenguaje visual unificado en todas las plataformas Android: tablets, móviles, tv, etc....
Estos últimos meses pudimos notar en múltiples proyectos un resurgimiento de la utilización de los gradientes en el diseño web. Hace unos cuantos años estos gradientes se lograban utilizando imágenes que se repetían infinitamente, gracias al avance de CSS y...
Marka es un bonito set de recursos que emplean el concepto de transformación-mutación y se encuentra en una etapa experimental. En resumidas cuentas este conjunto de iconos cuenta con la capacidad de mutar, por ejemplo, un icono que representa un...
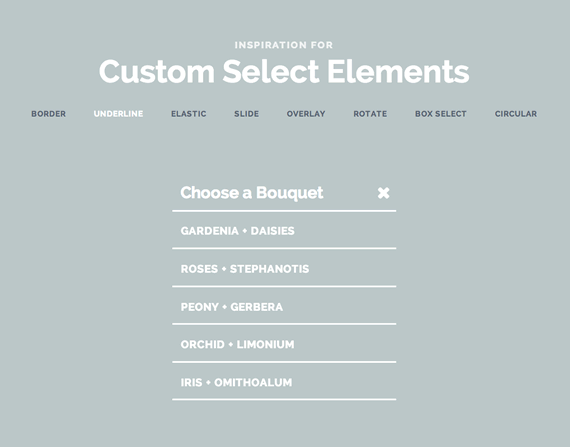
Modificar el aspecto visual de un <select> es bastante más complejo de lo que parecería en una primera instancia, el principal problema fue siempre la compatibilidad con los navegadores más antiguos, para nuestra suerte este problema cada vez nos afecta...
Entre las variedades de recursos y herramientas que pueden encontrarse en Internet, hay algunas que terminan haciéndonos trabajar el triple ya que son muy complejas y utilizan una gran cantidad de archivos que, si bien son necesarios, hacen que si no...
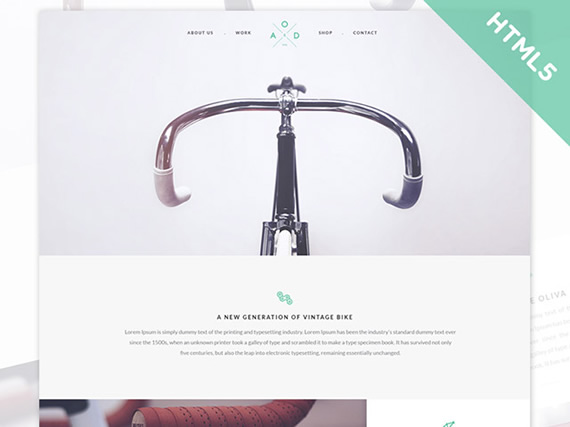
Habrá quienes aún no se hayan animado a implementar un sitio realizado con HTML5, la realidad es que cada vez más exploradores son compatibles con estas técnicas y se pueden lograr resultados estéticos muy interesantes al experimentar con las opciones...
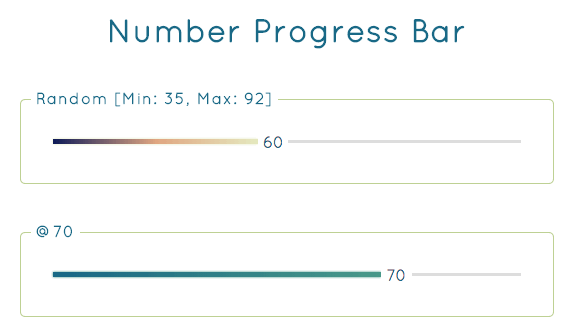
NumberProgressBar es un bonito recurso ideal para aquellas personas que buscan emplear una barra de progreso que muestre un indicador numérico de carga. El proyecto emplea CSS para todo lo que se refiere a la construcción gráfica del elemento y...
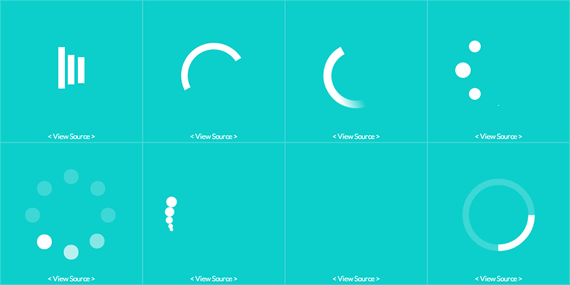
CSS Loaders es un bonito proyecto para la creación de animaciones del tipo “cargando” empleando para ello solo hojas de estilo, no emplea ni una sola linea de JavaScript ni tampoco imágenes para funcionar. La principal ventaja de emplear este...
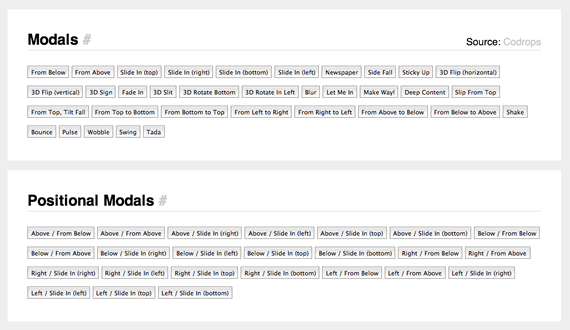
Effeckt.css es una estupenda colección CSS3 de transiciones y animaciones listas para utilizar en nuestros proyectos. El proyecto cuenta con una cantidad impresionante de recursos, los mismos se encuentran organizados por categorías: diálogos modales, botones, listas de items, scroll animados...
La verdad, hace tiempo que no disfruto tanto de un tutorial como el que realizó la gente de Tympanus para demostrar de forma practica la potencia de emplear gráficos vectoriales para realizar animaciones. Y no tuvieron mejor idea que cambiar...
CSShake es un nuevo recurso para los amantes de las animaciones logradas con CSS3, se trata de una pequeña hoja de estilo para aplicar efectos a los distintos elementos de una manera sencilla y rápida. Esta hoja de estilo contiene...
Si estas buscando una barra de progreso sencilla, simple y que se pueda implementar en unos pocos minutos progre(c)ss es una buena alternativa. progre(c)ss es una barra de progreso estilo Youtube creada utilizando solamente CSS. No necesita ni JavaScript ni...