Uno de los aspectos más importantes, y también de los más olvidados, a la hora de analizar el rendimiento de un sitio web es el de las conexiones establecidas. Estas conexiones http o https se generan por cada elemento descargado por el navegador. Según la cantidad de elementos tendremos cierto numero de conexiones. Obviamente lo ideal en general, es lograr tener el menor numero de conexiones posible, de ahí que es tan buena la técnica de los CSS Sprite.

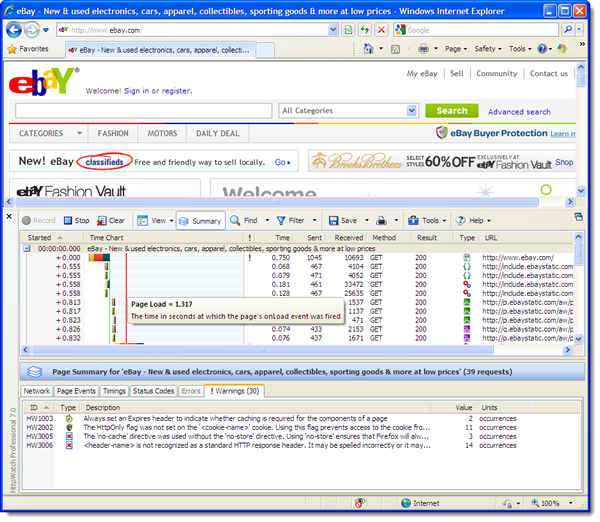
Para controlar este aspecto tenemos varias herramientas, Page Speed, YSlow, etc. Pero una que no es muy conocida, y no por eso es menos útil, es http Watch, que funciona tanto para Internet Explorer, como Firefox. Y que cuenta con algunos detalles muy buenos que paso a detallar.
- HttpWatch controla un amplio rango de parámetros http: encabezados y cookies, métodos GET y POST, monitor de parámetros pasados por cadena y llamadas POST, análisis de códigos de error HTTP, y ademas verifica tamaño de encabezados.
- Analiza el tráfico HTTPS.
- Se integra perfectamente con IE y Firefox.
- Cuenta con un modulo de análisis independiente de los navegadores.
- Crea archivo de logs con la información recuperada.
- Agrupa los request por paginas.
- Crea una gráfico según el tipo, diferenciando por ejemplo el tiempo empleado en el DNS lookup.
- Permite la impresión de reportes.
El software es gratuito, pero cuenta con una opción de pago con más opciones, no obstante la versión gratuita es muy completa y merece la pena su instalación.
Lastima que no hay versión para los usuarios de Mac 🙁
Web: http Watch
Los comentarios están cerrados.