Muchas veces se hace dificil darse cuenta cómo combinar los colores, y en especial si estamos necesitando contrastar textos, hace un tiempo Pablo escribió sobre una herramienta para chequear el contraste de color en nuestro sitio. Pero que pasa cuando necesitamos prever estas cosas antes de empezar a diseñar, quizás tener esto claro nos ayude a crear una paleta de colores más acertada, y que no genere conflictos con ninguno de nuestros usuarios en cuestiones de visibilidad.
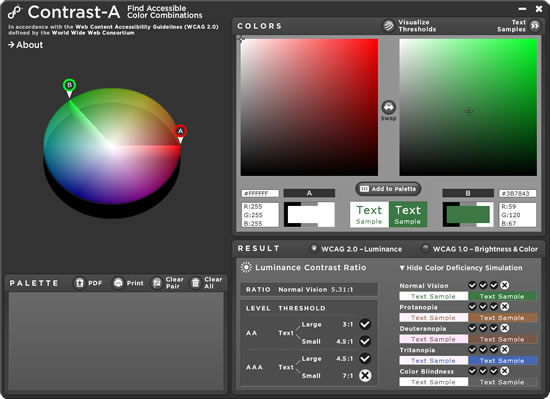
Para esto hay una excelente aplicación elaborada bajo plataforma Adobe AIR, denominada Contrast-A, y nos permite de manera muy práctica observar si el contraste que hemos seleccionado sobre nuestros espacios de texto es lo suficientemente bueno como para ser accesible por todos aquellos que nos leen.

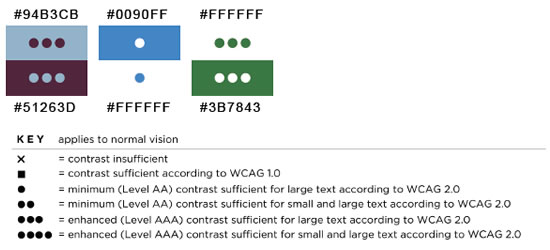
Contiene mucha información adicional, que podremos utilizar para seleccionar aquellos contrastes que no hieran la vista o bien que puedan leerse claramente aún con problemas de visión.
Se que no suele tenerse en cuenta este detalle, salvo que quien desarrolle el sitio tenga problemas tales como ceguera del color, por poner un ejemplo. Pero creo que es una buena forma de evitar que aquellos quienes nos leen se cansen de hacerlo.
Sobre las características del Contras-A, vamos a contar con diferentes opciones informativas, a medida que jugamos con los colores, el programa nos irá señalando aquellos puntos en los que hay problemas de contraste. También obtendremos datos sobre cuan lejos se encuentra nuestra combinación de la media normal. Y por último podemos generar un PDF con las referencias de los resultados de nuestras paletas.




Cuestiones de los diseños oscuros | Kabytes
15 años ago
[…] sitios oscuros, el contraste generado entre el fondo y el cuerpo de la tipografía es la clave. Hay herramientas de contraste para definir que sea el adecuado. Un contraste demasiado marcado puede irritar la vista, mientras […]
uberVU - social comments
15 años ago
Social comments and analytics for this post…
This post was mentioned on Twitter by ARfeeds: [Kabytes] Herramienta para comprobar el contraste entre colores http://bit.ly/2LK3fz…
mostra
12 años ago
Gracias por la info muy buen pagina 🙂