¿Cuantas veces estamos desarrollando una aplicación y necesitamos de la capacidad de poder subir archivos? jQuery File Upload es una excelente solución.
jQuery File Upload es un proyecto de Sebastian Tschan, de descarga libre y gratuita, que nos permite agregar a nuestros proyectos la capacidad de subir archivos de la forma más sencilla y practica. Este fantástico Widget cuenta con ciertas características que lo convierten en un candidato obligatorio a la hora a de decidirse por un plugin para realizar upload de archivos.
Entre las principales características podemos destacar:
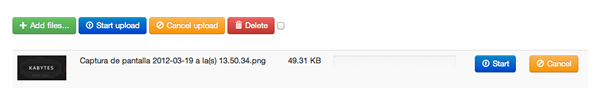
- Previsualización inmediata. Este widget crea una pequeña miniatura del archivo a subir, esto representa una gran ventaja de cara a la experiencia al usuario que puede ver si selecciono correctamente sus archivos antes de confirmar la subida de los mismos.
- Soporte drag&drop. Algo muy de moda últimamente y que probablemente se convierta en un estándar de la usabilidad en muy poco tiempo.
- Sencilla configuración. Con muy pocas lineas de código podemos definir el formato de archivo permitido, el tamaño de archivo máximo, y algunas consideraciones adicionales que son necesarias a la hora de implementar un widget de este tipo.

Ejemplo de uso
<script>
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
url: 'server/php/',
done: function (e, data) {
$.each(data.result, function (index, file) {
$('<p/>').text(file.name).appendTo(document.body);
});
}
});
});
</script>
Este plugin funciona en todos los navegadores modernos, existe total soporte en Google Chrome, Mozilla Firefox y Safari, inclusive para la capacidad de arrastrar y soltar.
El proyecto utiliza el bootstrap de Twitter y los iconos de Glyphicons. Dos recursos ampliamente difundidos y probados por cientos de desarrolladores repartidos por todo el globo.
El widget funciona en casi todas las plataformas, testeado en: PHP, Python, Ruby on Rails, Java, Node.js, y Go.
Web: jQuery File Upload



Carlos
13 años ago
Excelente aporte se los agradezco, este es un excelente blog!!!! =)
En hora buena Felicidades
Lo mejor de mi RSS del 19 al 25 de marzo | Linux Hispano
13 años ago
[…] – Ubuntizando el planetaTip: Instalar Cinnamon en Ubuntu – Geeks & Linux Atelier!Upload de archivos con previsualización [jQuery] – KabytesCómo instalar el Kernel Linux 3.3 en Ubuntu 11.10/12.04 – El mundo según LinuxManipular URLs […]
sandrups
13 años ago
se ve mucho mejor que uploadify, lo probare a ver si me funciona con mysql
jose
12 años ago
me interesa pero me gustaria saber mas detalles de su implementacion, no encuentro aun bien como implementarlo
lol
12 años ago
Ese ejemplo es el mas complejo que existe sobre este tema y todavia no he logrado encontrar un codigo que sirva, solo codigo basura