Probablemente si tienes una cuenta en Flickr algún día se te habrá pasado por la mente integrarlo en algún proyecto, la realidad es que hay muchas formas de hacerlo, desde la utilización de librerías PHP que emplean el API de Flickr hasta simplemente unas lineas de código jQuery y la utilización del feed de nuestra cuenta, justamente esta última forma es la que voy a mostrar a continuación.
Antes de comenzar les dejo un enlace al resultado del ejemplo que voy a utilizar para que puedan verlo en funcionamiento y una captura de pantalla:

¿Que necesitamos?
- Una cuenta de Flickr con nuestras mejores fotos, no es necesario que sea una cuenta PRO.
- La biblioteca gratuita jflickrfeed.
- La última versión del framework jQuery (Pueden cargarlo gratis cortesía de Google)
- Café y unos minutos de nuestro tiempo 😀
Conociendo la ID del feed de nuestra cuenta de Flickr
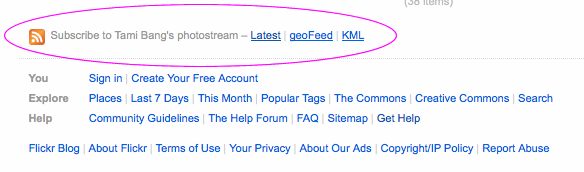
Para poder comenzar vamos a necesitar desde Flickr un único dato, el identificador del feed de la cuenta. Para hacer esto tenemos que dirigirnos a nuestra cuenta, específicamente al home de la misma, que tiene una url con la siguiente forma http://www.flickr.com/photos/nombre_usuario/ una vez ahí nos dirigimos al pie de la pagina, y nos vamos a encontrar con lo siguiente enlace:

Ese es el feed de la cuenta, el enlace que obtendrán ahí tiene la siguiente forma (en negrita el id que nos interesa)
http://api.flickr.com/services/feeds/photos_public.gne?id=12674896@N04&lang=en-us&
format=rss_200Preparando el documento
Ya tenemos el ID de nuestro feed de flickr, ahora vamos a prepara el documento con las bibliotecas necesarias, para hacer debemos colocar el siguiente código:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="jflickrfeed.min.js"></script>
En la primera linea cargamos jQuery desde Google y en la segunda apuntamos al javascript que descargamos directamente desde jflickrfeed.
El cuerpo del documento HTML es puede ser el siguiente:
<div id="container">
<h1>Ejemplo basico: Flickr Feed + jQuery</h1>
Este es un ejemplo muy básico de utilización del plugin jFlickrFeed.
<div id="marco" class="thumbs"></div>
</div>
Configurando jQuery con el feed de Flickr
Ahora vamos a lo interesante, como configurar para que muestre correctamente las miniaturas de nuestra cuenta de Flickr donde nosotros queramos. El código del ejemplo es el siguiente:
<script type="text/javascript">
$(document).ready(function(){
$('#marco').jflickrfeed({
limit: 18,
qstrings: {
id: '12674896@N04'
},
itemTemplate: '<li><a href="{{link}}" target="_blank">
<img src="{{image_s}}" alt="{{title}}" /></a></li>'
});
});
</script>Vamos a ver el código por partes.
- $(‘#marco’).jflickrfeed : Vamos a decirle que selector utilizar para cargar las imágenes, es decir, la función va a buscar dentro del documento una div con id = marco y ahí colocara los datos.
- limit: 18 : Este es el valor que tenemos que cambiar si queremos variar el numero de miniaturas a mostrar, en mi ejemplo selecciono 20.
- id: ‘12674896@N04’ : Como se imaginaran, aquí debemos colocar el identificador que conseguimos en el primer paso.
- itemTemplate : Todo lo que se va a colocar aqui es la forma de la plantilla en que se colocan las imagenes, como se ve en el ejemplo van a ver algunas variables entre doble corchetes, esas son reemplazadas por jQuery por los valores correspondientes a las imágenes.
Un poco de CSS para darle estilo a los resultados
<style type="text/css">
body, html {
margin: 0;
padding: 0;
background: #ccc;
text-align: center;
font-family: arial; }
#container {
width: 550px;
padding: 30px;
background: #f9f9f9;
margin: 10px auto;
text-align: left; }
.thumbs {
margin: 0;
padding: 0;
overflow: hidden; }
.thumbs li {
list-style: none;
float: left;
margin: 5px;
padding: 3px;
background: #eee;
-moz-box-shadow: 0 0 4px #444;
-webkit-box-shadow: 0 0 2px #000; }
.thumbs li a img:hover {
-moz-box-shadow: 0 0 4px green;
-webkit-box-shadow: 0 0 2px green; }
.thumbs li img { display: block; }
.thumbs li a img { border: none;}
</style>
El css es fácil de entender es prácticamente el mismo que utiliza el plugin jQuery. La verdad que acá entra la imaginación para darle un estilo diferente y acorde al estilo de donde estarán integradas las imágenes.
Y listo, eso fue todo. Como podrán ver no es nada complicado integrar el feed de flickr a nuestros proyectos utilizando jQuery, creo que el trabajo pasa mas por el tema de lo estético que lo funcional 😀



Johan
15 años ago
Ostras como mola, estoy impaciente por incorporarlo a un wordpress, gracias por el código y su explicación!
Eugenio Monforte
15 años ago
Ya lo mandé al Evernote, me parece que pronto lo voy a implementar. Gracias Pablo.
rondamon
15 años ago
Interesante el artículo aunque el script sería perfecto si no enviara a una pagina nueva en flickr, me gustaría que saliera en la misma página aumentada.
Es posible realizar este cambio?
Pablo
15 años ago
@Johan: Gracias!!! Me alegro que guste! 😀
@Eugenio: No hay porque, espero que te funcione muy bien 😀
@Rondamon: Se puede perfectamente, yo ahora vengo medio complicado de tiempo para armarlos, pero se puede integrar perfectamente con Lightbox2, inclusive llegue a ver varias pruebas online, y no es complicado pero para nada, voy a ver si el finde tengo tiempo y lo armo 😀
Tutorial: slider de imágenes jQuery | Kabytes
15 años ago
[…] Y eso es todo, hay que jugar un poco con las opciones pero el resultado es muy bueno. Probablemente este slider jQuery de imágenes quede muy bien si lo combinamos con nuestras fotos de Flickr […]
oskeras
15 años ago
Hola Pablo,
tengo una par de dudas…
¿Se podrian filtrar por codigo de album en vez de por ID de usuario?
Por otro lado he estado intentando implementar lightbox2 con tu ejemplo, pero me da un conflicto entre librerias, ¿alguna solucion?
Mil gracias de antemano.
Un saludo.
Chema
14 años ago
Hola, he estado haciendo pruebas con este codigo pero resulta que no permite poner más de 20 imagenes. Se ha encontrado solución para la limitación? Por otro lado, se podrían mostrar fotos de albumes en vez de cuentas de usuario? Gracias de antemano
oskeras
14 años ago
Chema,
intenta usar SimpleViewer, a mi me sirvió para los requesitos que necesitaba.
Un saludo.
Chema
14 años ago
la cosa era vincular la galeria con flickr, y simple viewer hay que generar la galeria.
No hay forma de arreglar el problema del limite de las 20 fotos
Fotografia
14 años ago
Oh por dios, esto me sera sumamente interesante para mi blog de fotografia, aunque creo que tendre que comprar el PRO de flicker, pero no importa creo que vale la pena…. Gracias por la recomendacion webmaster.
Francisco Redondo
13 años ago
Justo lo que necesitaba!! Un tutorial excelente! Un saludo!