Animate.css es un set de animaciones realizadas utilizando solo CSS que funciona en los navegadores más modernos, y que permite mediante unas pocas lineas de código animar fácilmente nuestros proyectos.
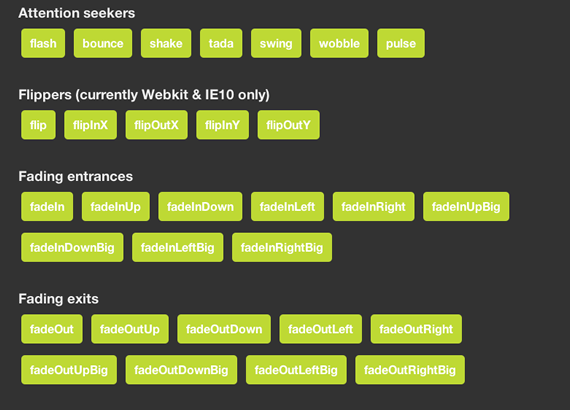
En el sitio oficial del proyecto podemos visualizar los distintos efectos disponibles, de las alternativas similares que encontré esta es sin lugar a duda la que provee la mayor cantidad de efectos. En la captura que inserto a continuación se pueden visualizar algunas de las variantes disponibles.
El autor de este fantástico set de animaciones CSS comenta que la mayoría de las animaciones funcionan perfectamente en los navegadores Safari, Chrome y Firefox, no obstante las expectativas son altas en lo que se refiere a Internet Explorer en su versión numero 10. En caso de desear implementar estas animaciones en versiones antiguas de IE podemos utilizar Modernizer, una pequeña biblioteca JavaScript que provee de mecanismos secundarios a los navegadores antiguos para ejecutar las animaciones CSS más modernas.

Animate.css es perfectamente compatible con jQuery, un complemento ideal que puede ayudarnos a realizar los efectos más increíbles si se utiliza de la forma adecuada.
Un detalle interesante es que podemos construir nuestra propia versiones de Animate.CSS, esto lo logramos mediante el constructor provisto en el sitio oficial, de esta manera podemos reducir considerablemente el peso de nuestras hojas de estilo, seleccionando solamente los estilos que necesitamos.
Web: Animate.css




Animaciones CSS al hacer scroll | Kabytes
11 años ago
[…] y relacionado a las animaciones en sí es que esta pequeña biblioteca JavaScript utiliza animate.css, recurso para crear animaciones empleando solamente CSS y del que ya hablamos hace tiempo en este […]
Scrolling y animación con WOW.js | Kabytes
11 años ago
[…] WOW.js es una pequeña biblioteca escrita en JavaScript para mostrar animaciones según la posición del scroll. Para funcionar utilizar principalmente JavaScript para detectar la posición exacta del desplazamiento y para las animaciones CSS, empleando para esto último la hoja de estilo animate.css. […]
Effeckt.css: Colección de transiciones y animaciones CSS3 | Kabytes
11 años ago
[…] Effeckt.css sigue avanzando, en unos meses seguramente sera una alternativa, quizás un reemplazo, de la famosa hoja de estilos animate.css. […]