Hace unos pocos días lanzó una nueva aplicación gratuita llamada Google Web Designer, hasta el momento no había hablado de ella porque quería probarla para poder brindar una opinión mejor fundamentada.
Lo primero que hay que saber y que me parece que generó una confusión bastante grande, es que Google Web Designer no es un editor de código HTML5 para diseñar sitios completos.
Tampoco es una aplicación para crear efectos basados en HTML5. No al menos de una forma practica. Lo que si es Google Web Designer es una aplicación para diseñar anuncios y campañas de publicidad. En conclusión, si descargan esta herramienta no esperen de ella que haga demasiado por sus sitios web. En cambio si lo que están buscando es crear un nuevo anuncio para su compañía, utilizando para ello HTML5, estamos ante una muy buena alternativa.
Documento nuevo
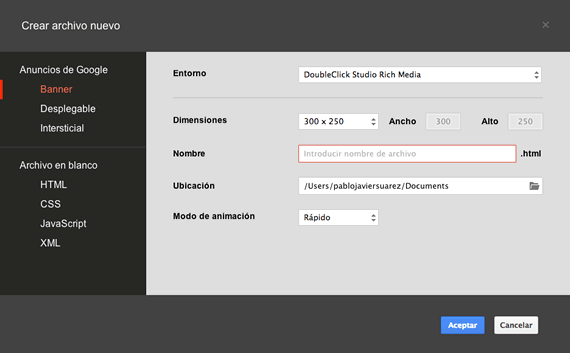
 Al comenzar a utilizar esta herramienta nos vamos a encontrar con una pantalla inicial que nos invita a seleccionar un formato para nuestro nuevo anuncio. Esta claro que Google pretende integrar a la perfección su herramienta con su red de publicidad, por lo que vamos a encontrar entre las principales opciones la selección de formatos compatibles con ellas.
Al comenzar a utilizar esta herramienta nos vamos a encontrar con una pantalla inicial que nos invita a seleccionar un formato para nuestro nuevo anuncio. Esta claro que Google pretende integrar a la perfección su herramienta con su red de publicidad, por lo que vamos a encontrar entre las principales opciones la selección de formatos compatibles con ellas.
Lo positivo de este factor es que los formatos que vamos a tener a nuestra disposición son, en general, los que utilizan todas las redes de publicidad, no obstante si estamos buscando el diseño de un formato nuevo podemos recurrir directamente a una plantilla HTML pura y dura.
Los entornos disponibles son: DoubleClick, AdMob y finalmente una opción generica que nos permite obtener un anuncio HTML5 con un tamaño y formato determinado.
Los anuncios que podemos crear son de tres tipos: banner, desplegable y finalmente intersticial.
El editor
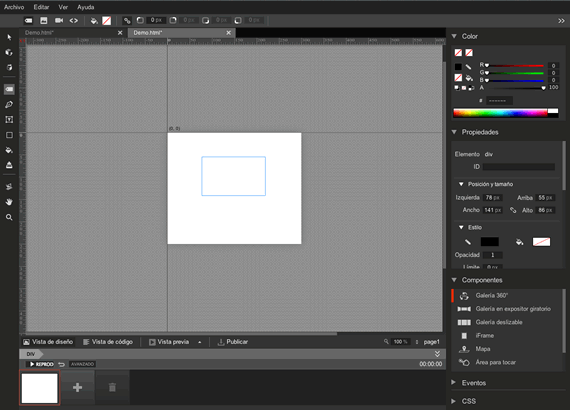
Una vez seleccionado el formato vamos a ingresar directamente al editor.

El editor es una mezcla de programa de edición de imágenes con una versión moderna de Flash, con esto último me refiero particularmente al uso de fotogramas y linea de tiempo. A primera vista vamos a ver cuatro grandes grupos en el editor:
- La barra superior. En donde vamos a encontrar las opciones avanzadas que cambian dinámicamente según seleccionemos un componente.
- La barra lateral izquierda. Principalmente compuesta por las herramientas de diseño gráfico.
- La barra lateral derecha. Una especie de inspector con las distintas propiedades del objeto que estamos trabajando.
- La barra inferior. Que es la linea de tiempo en donde iremos montando las distintas instancias visuales de nuestro anuncio.
Cada elemento que dispongamos en el lienzo tendrá el caracter de elemento web, por ejemplo si posicionamos un dibujo, texto o trazo el mismo será tomado como una DIV a la cual le podemos asignar un identificador o clases según sea necesario.
Funciones de edición gráfica
Las opciones gráficas son las que tendría cualquier editor de imágenes básico, podemos recortar, escalar, rellenar con un color o bien realizar un trazo. Este apartado no tiene cosas novedosas salvo la posibilidad de convertir un objeto en 3D, que es justamente una de las características más importantes de esta aplicación de Google. Mediante el uso de esta propiedad podremos rotar, girar y mover cualquier componente a nuestra voluntad y si creamos un nuevo fotograma en una posición distinta vamos a tener una bonita animación. Si alguna vez utilizaron Macromedia Flash la curva de aprendizaje de esta función es prácticamente nula.
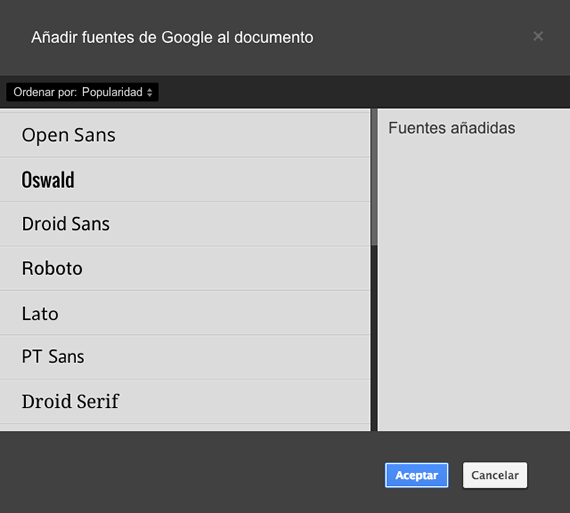
El texto es otro detalle que vamos a encontrar agradable y muy bien integrado con otros servicios de Google. Por ejemplo podemos utilizar una tipografía básica o bien valernos de alguna de Google Fonts simplemente seleccionando una opción de la lista.

Las alineaciones se pueden controlar perfectamente desde el menú superior (cuando seleccionamos el modo texto).
El panel de componentes
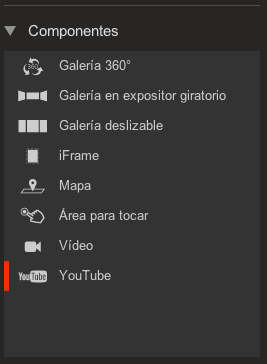
Probablemente el factor más interesante de este nuevo producto de Google. En el panel de componentes, ubicado en el lateral derecho, vamos a encontrar todas los accesorios más comunes y probablemente de moda, para generar un atractivo efecto visual.

Entre los componentes disponibles podemos destacar:
- Galeria 360º
- Carrousel de imágenes.
- Galería de imágenes intercambiables.
- iFrame
- Mapas
- Zonas accionables transparentes (Tap Area)
- Componente de video
- Vídeos de Youtube
Utilizar los distintos componentes es de lo más sencillo. Una vez que los presentamos dentro de nuestro documento todo se resuelve completando los datos en el inspector de propiedades. En mi caso probé insertar un mapa y todo el asunto fue colocar correctamente las coordenadas para posicionarlo. Un detalle que me gustó es que podemos decidir tan solo con un click si deseamos que el mapa solicite la ubicación del visitante, es una forma sencilla y rápida de añadir un mapa interactivo a un anuncio. Utilizar los distintos componentes es realmente sencillo.
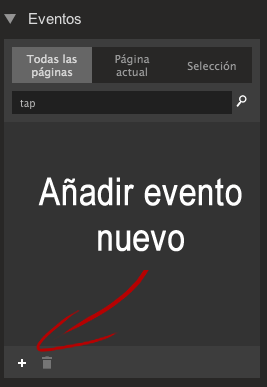
Añadir eventos

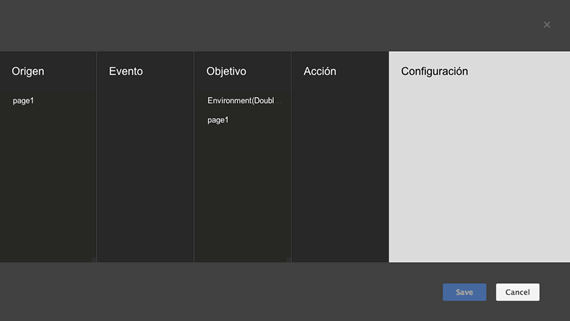
Diseñar un anuncio con esta herramienta es muy fácil, sin embargo todavía no hablamos de como gestionar los eventos, por ejemplo un simple click. Para agregar un evento simplemente le damos al botón de agregar del panel correspondiente. Cuando agregamos un evento vamos a ver un cuadro de cuatro entradas.
- Origen: vamos a ver el listado de objetos disponibles en nuestro documento.
- Evento: tendremos el tipo de evento que vamos a capturar.
- Objetivo: Donde deseamos enviar el evento, puede ser un componente o bien el entorno, por ejemplo DoubleClick Studio.
- Acción: aquí vamos a indicar que queremos que ocurra al lanzarse el evento.

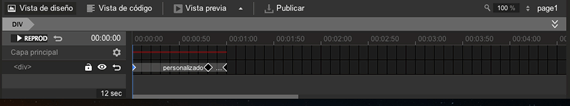
Animaciones
Las animaciones se generan prácticamente solas. Utilizando la linea de tiempo y fotogramas podremos realizar los distintos movimientos. En general cada vez que utilicemos alguna transformación el nuevo fotograma se ira incorporando a nuestra área de trabajo. Por ejemplo podemos decidir cambiar la posición de un cuadro de texto, para ello simplemente colocamos el texto en una posición determinada en el fotograma 0 y luego lo movemos de lugar en el fotograma 1. El resultado será una transformación linea que se repite en forma de bucle.

Todas los anuncios que vamos a crear se pueden previsualizar de dos formas: desde la opción de reproducir de Google Web Designer o bien directamente utilizando la vista previa del navegador, teniendo como opciones disponibles todos los navegadores instalados en nuestra computadora. Punto favorable, las vistas previas se generan de manera casi instantánea.
Exportar el resultado
Cuando finalizamos nuestro trabajo vamos a utilizar la opción de publicar. Las opciones son las mínimas e imprescindibles. Sin embargo podemos elegir si deseamos comprimir el resultado en formato ZIP, si deseamos utilizar los prefijos CSS para mejorar la compatibilidad con los distintos navegadores y hasta utilizar la carga progresiva para mejorar el rendimiento de nuestro anuncio.
El resultado de exportar un anuncio es un único archivo en formato HTML en donde encontraremos todas las hojas de estilo, javascript y código necesario para una correcta visualización del archivo.
Según el componente seleccionado vamos a encontrar seguramente el enlace a alguna biblioteca JavaScript externa, siempre alojada en un CDN publico.
Conclusión
Me gusta esta herramienta para crear anuncios HTML5, es mucho más abierta de lo que pensaba ya que nos brinda la posibilidad de crear anuncios para utilizar en nuestras propias redes de publicidad. Ademas es una excelente forma de promocionar el uso de HTML5 en algo tan basico como un anuncio.
Diseño Paginas Web Quilmes
12 años ago
Muy buen articulo, no lo conocia voy a usarlo a ver como me va.
gracias kabytes muy buen blog!
Pablo
12 años ago
Gracias! es muy linda herramienta para crear anuncios modernos 🙂
Pablo
12 años ago
Gracias por la info…je, por un momento en la reseña (PABLO Programador desde hace más de 11 años, adicto a internet,…) pensé que hablaba de mi 😀 Coincidía en casi todo.
Evert Ulises
12 años ago
Buen aporte Pablo, no se si tu seas el dueño del blog, espero y no te incomode que en ocasiones copie tu contenido para tenerlo de backup en mi blog, siempre cito las fuentes oficiales. Me gusta tener a la mano la informacion que siento que es importante.
Saludos!
Pablo
12 años ago
Gracias Evert por tu comentario. Con respecto a tu consulta ningún problema, solo te pido que cites la fuente como comentas, eso es todo 😀
Saludos
Google lanza una herramienta para crear banners y anuncios en HTML5
12 años ago
[…] Como complemento a este post, les recomiendo que lean un artículo escrito por Pablo de Kabyes, en el cual van a aprender a dar los primeros pasos con esta herramienta: Primeros pasos con Google Web Designer. […]
Felipe
12 años ago
Al parecer no se puede hacer un banner con loop o si? Alguien sabe como?
Saludos!!
Pablo
12 años ago
Hola Felipe, si se puede hacer en loop, si mal no recuerdo la opción aparece al momento de exportar el resultado, aunque me puede fallar la memoria estoy seguro que la posibilidad esta disponible 😀
Dixon Rojas
11 años ago
Buenas noches, alguién me puede ayudar por favor, con lo siguiente: Estoy tratando de insertar el html que me genera google web designer (animation.html) en un div de otro html (index.html) cómo lo describo más adelante con las rutas donde se encuentra cada archivo, pero en google chrome no me trae nada, mientras que en firefox y internet explorer me lo carga pero no me trae las imagenes; alguien sabe cómo solucionar esto,
las rutas son las siguientes:
\\site\index.html
\\site\animación_google_web_designer\animacion.html
Gracias,
Dixon Rojas López