jQuery Tags Input es un fantástico plugin para la gestión dinámica de etiquetas. Brindando a los usuarios una forma muy simple y práctica de ingresar tags a determinado campo.
Este plugin jQuery cuenta con varias opciones interesantes, por ejemplo una de ellas es la posibilidad de activar el modo de autocompletar, de esta forma el usuario recibirá una lista de sugerencias de palabras o frases clave con tan solo escribir los primeros caracteres de la etiqueta.
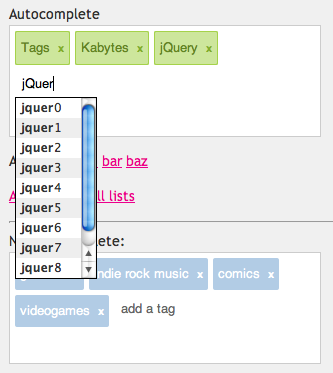
Ejemplo de como se ve el plugin en funcionamiento:

Y si lo desean pueden probar el funcionamiento del plugin desde la sección ejemplos del sitio oficial.
Un ejemplo de configuración sería el siguiente:
$(selector).tagsInput({
'autocomplete_url': url_to_autocomplete_api,
'autocomplete': { option: value, option: value},
'height':'100px',
'width':'300px',
'defaultText':'add a tag'
});
Web: jQuery Tags Input




Usa etiquetas de manera sencilla con jQuery Input Tags
15 años ago
[…] Vía: kabytes. […]
Etiquetar de manera sencilla con jQuery Input Tags « Blooglery
15 años ago
[…] Fuente: kabytes. […]