jqPagination es un plugin desarrollado con jQuery que sirve para paginar resultados de forma sencilla. El plugin tiene un funcionamiento muy simple y permite crear resultados paginados mediante AJAX de forma muy elegante.
Utilizar este fantástico plugin es muy fácil, por un lado vamos a necesitar preparar nuestro documento HTML de la siguiente manera:
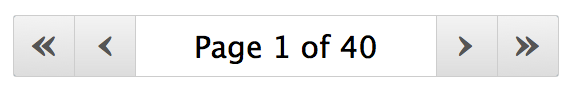
<div class="pagination">
<a href="#" data-action="first">«</a>
<a href="#" data-action="previous">‹</a>
<input type="text" readonly="readonly" data-max-page="40" />
<a href="#" data-action="next">›</a>
<a href="#" data-action="last">»</a>
</div>
Finalmente vamos a inicializar el plugin:
$('.pagination').jqPagination({
paged: function(page) {
// do something with the page variable
}
});
Lo importante de este plugin es que devuelve una variable con la pagina actual. Con esa misma variable debemos trabajar enviándola como parámetro a un ejecutable del lado del servidor (o no) que va a devolver la información a mostrar.

Pueden ver una demostración desde la pagina del autor. Es interesante ver como funciona y como se envía cada evento realizado. Definitivamente uno de los plugins que más me gusta a la hora de paginar resultados. jqPagination es de fácil personalización. Se puede modificar no solo su aspecto visual, sino que también varios aspectos técnicos con apenas unas lineas de código.
Web: jqPagination



Paginación de resultados con jQuery | Kabytes
14 años ago
[…] En Kabytes: Paginar resultados con jQuery […]