Si estas aburrido de crear menús de navegación siempre iguales, a continuación listo 10 plugins o tutoriales para puedas darle un poco de vida a tus diseños con apenas unas líneas de jQuery.
10 Menús animados con jQuery
1. A Stylish Navigation Menu. Menú con efecto cortina.
![]()
Un completo tutorial con descarga incluida para crear un simple menú con un efecto estilo cortina. Muy lindo y simple.
2. Animated Menu. Efecto desplazamiento vertical

Muy atractivo efecto, donde podemos ver las distintas opciones del menú desplazarse verticalmente cuando posicionamos el cursor del ratón.
3. Smooth Menu. Opciones más descriptivas.

Un tutorial que enseña a crear un menú que despliega mediante un efecto una imagen descriptiva de la opción que se esta seleccionando.
4. Flickr horizontal menu. El menú de Flickr con jQuery.

Excelente trabajo realizaron en Candes Projects donde clonaron el menú desplegable que utiliza Flickr, el resultado es prácticamente idéntico. También esta disponible para los que utilizan Mootools.
5. Menú con fondo animado. Utiliza solo una imagen.
![]()
Un tutorial que explica paso a paso cómo realizar un menú utilizando solamente una imagen, y jugando con las propiedades de animación de jQuery lograr efectos muy curiosos.
6. Horizontal Tooltips Menu. Menú de imagenes con viñetas.

Excelente menú minimalista que solo utiliza pequeños iconos y que despliega unas pequeñas viñetas con más información con tan solo posicionar el cursor encima. Ideal para opciones secundarias con poca disponibilidad de espacios.
7. Accordion Menu. Menú desplegable como un acordeón.

Menú que funciona como un acordeón, desplegando las distintas opciones según su categoría padre. Desde el HTML se trata simplemente de listas anidadas.
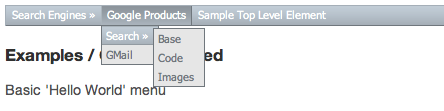
8. jdMenu. Menú desplegable multinivel.

jdMenu funciona con jQuery, y a diferencia de otras opciones desplegables esta permite generar menús multinivel, ideal para sitios con muchas opciones.
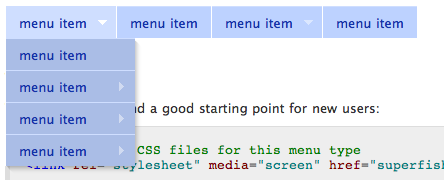
9. Superfish. Menú desplegable, multinivel y con efecto.

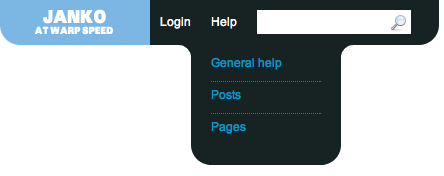
10. Vimeo navigation. Menú muy atractivo e integrado.

Si te parece interesante el menú de navegación de Vimeo, entonces este tutorial te va a encantar, explica punto a punto como elaborar un menú con esas características, desde el diseño gráfico hasta la implementación con jQuery.



Lo mejor de mi RSS del 31 de enero al 6 de febrero | Linux Hispano
14 años ago
[…] Menú animados con jQuery (10 opciones distintas) – Kabytes […]
Lo mejor de mi RSS del 31 de enero al 6 de febrero | Superlinux
14 años ago
[…] Menú animados con jQuery (10 opciones distintas) – Kabytes […]
Diferentes alternativas sobre Menus animados en jQuery | CMSTECNO
14 años ago
[…] Para todos aquellos que andan en busca de opciones en cuanto a menus animados por medio de este lenguaje en el artículo que enlazamos a continuación se han recopilado una gran cantidad de opciones disponibles para ser utilizadas de forma absolutamente libre las cuales se caracterizan por además de contar con un excelente diseño dispone de todos los recursos necesarios para efectuar modificaciones en caso de ser necesario garantizando que su implementación podrá ser efectuada en todo tipo de sitios sin importar el esquema o diseño que éstos dispongan. […]
Jose Tapia
14 años ago
Buen aporte, me encanta tu sitio
Julio C. B
14 años ago
Muy buen artículo. Felicitaciones!
Duda acerca sidebar en blogger
14 años ago
[…] […]
Luis Pumaricra Diaz
13 años ago
hola, justo lo que estaba necesitando.
muchas gracias..
Slds..
toro367321
13 años ago
gracias por el dato ya guarde la url para cuando lo necesite y tambien encontre este pagina donde tambien hay para descargar menus y mas cosas http://cafezzito.com/
Tavo
13 años ago
Muy groxxo tu aporte, muchas gracias!
Gilbestia
13 años ago
Hey Man, eres una bestia, estan de lujo tus aportes, Muchas Gracias desde El Salvador,