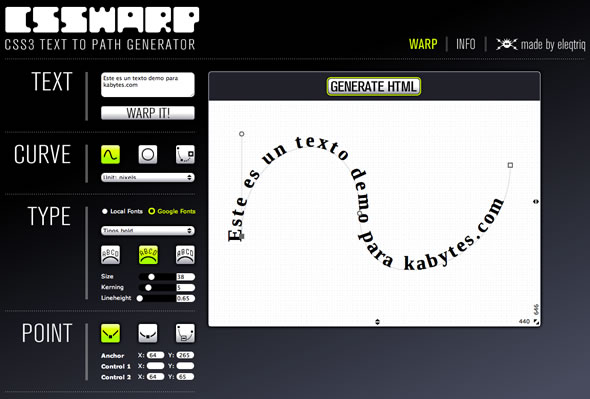
CSSWarp es una herramienta online y gratuita, para aplicar diversos efectos a los distintos textos utilizando CSS3 y su genial propiedad text-transform.
Para utilizar la herramienta simplemente debemos escribir el texto a aplicarle un efecto dinámico, luego tendremos que ir seleccionando y jugando con las distintas opciones para obtener un resultado acorde a nuestros gustos.

Entre las opciones de configuración tenemos disponible:seleccionar el tipo de curvado del texto, estilo de tipografía, tamaño, forma, altura, etc. Y finalmente podemos agregar puntos para curvar el texto de la forma más personalizada posible.
Una vez que finalizamos de editar nuestro texto, solo resta presionar el botón para generar el código HTML, el resultado luego lo tendremos que embeber en el sitio donde queremos aplicar los efectos.
Un detalle que merece la pena destacar es que las tipografías las obtiene de Google Font Directory, algo practico si pensamos combinar la herramienta con el API de Google Font para utilizar fuentes que no vienen instaladas por defecto en los distintos sistemas operativos.
Web: CSSWarp




Herramienta para crear estilos de texto con CSS3
14 años ago
[…] a Kabytes acabo descubrir una genial herramienta para crear estilos de texto con todo tipo de formas en […]
Herramienta para la creación de estilos de texto CSS3 | Kabytes | Espacio de juan
14 años ago
[…] Herramienta para la creación de estilos de texto CSS3 | Kabytes. Esta entrada fue publicada en Sin categoría. Guarda el enlace permanente. ← Hoja de trucos de HTML5 en una Infografía GeeksRoom LikeBe the first to like this post. […]
Generador de textos con efectos CSS3 | Punto Geek
14 años ago
[…] en Kabytes Tags: css3, Diseño, generador […]