Morris.js es un plugin jQuery de lo más atractivo para la creación de gráficos estadísticos, al menos de los que pude probar en estos últimos meses. Su atractivo principal es su peso, menos de 8kb en su versión comprimida, un valor que se encuentra muy por debajo de otras alternativas similares.
Los gráficos creados son compatibles con la mayoría de los navegadores, en la web oficial del proyecto se comenta que soporta Safari, Chrome, Firefox e Internet Explorer, para sorpresa mía, en su terrorífica versión 6. Ademas da completo soporte para móviles, permitiendo su correcto renderizado en los sistemas operativos iOS 3+ y Android 3+.
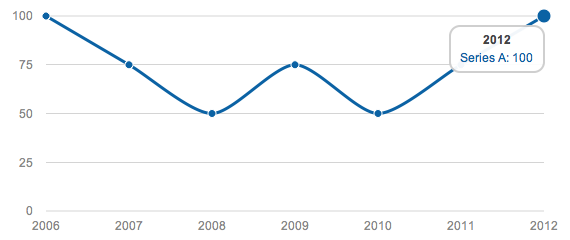
A continuación una pequeña captura de un gráfico generado con este plugin y el código necesario para lograrlo:

Ejemplo de uso
Morris.Line({
element: 'annual',
data: [
{y: '2012', a: 100},
{y: '2011', a: 75},
{y: '2010', a: 50},
{y: '2009', a: 75},
{y: '2008', a: 50},
{y: '2007', a: 75},
{y: '2006', a: 100}
],
xkey: 'y',
ykeys: ['a'],
labels: ['Series A']
});
Web: Morris.js



Franco
13 años ago
A la perinola! soporta IE6, excelente el script éste!
Che, la verdad que los felicito por el espacio que tienen en la web, es de una calidad excelente.
Saludos!
Lo mejor de mi RSS del 27 de febrero al 4 de marzo | Linux Hispano
13 años ago
[…] creado 31/08/10 */ google_ad_slot = "5349500298"; google_ad_width = 336; google_ad_height = 280; Gráficos Estadísticos con jQuery – KabytesRFC 3092: el curioso origen de las variables FOO y BAR – Genbeta DevOpen email links directly […]
Kehos
13 años ago
Muchisimas gracias por la aportación, me salvaste la vida!
Muy útil y queda muy chulo 🙂
Kehos
13 años ago
Tengo una pregunta, en Internet Explorer 9 me funciona perfectamente, pero en las otras versiones no me aparece, qué puedo haber hecho mal, si dices que funciona bien hasta en el 6?
Te dejo mi código aquí:
En html
En javascript
Morris.Line({
element: ‘visitors’,
data: [
{y: ‘2012’, a: 100},
{y: ‘2011’, a: 75},
{y: ‘2010’, a: 50},
{y: ‘2009’, a: 75},
{y: ‘2008’, a: 50},
{y: ‘2007’, a: 75},
{y: ‘2006’, a: 100}
],
xkey: ‘y’,
ykeys: [‘a’],
labels: [‘Series A’]
});
Muchas gracias!
Ellison soto
11 años ago
Una pregunta ¿ como puedo modificar los atributos de y manualmente? no quiero que esos valores los gener el script automaticamente