Si hablamos de gráficas mi biblioteca preferida es HighCharts.js, sin embargo reconozco que muchas veces esta solución resulta bastante pesada si lo que buscando es realizar gráficos de una sola clase.
Por ejemplo si estamos necesitando mostrar solamente gráficos circulares utilizar un proyecto como Highcharts puede resultar exagerado, sin embargo tenemos otras soluciones, una de ellas y la que motivo esta entrada es Pizza.js, una pequeña biblioteca para la creación de gráficas circulares que utiliza el formato SVG.

La principal ventaja que deviene de la utilización del formato SVG es su perfecta visualización en cualquier dispositivo, sea una computadora de escritorio convencional o el más avanzado gadget con alta resoluciones (tipo retina).
Pizza.js funciona en conjunto al popular framework jQuery. Su forma de uso garantiza que su implementación no nos lleve más que unos pocos minutos, esto es gracias a la utilización de la etiqueta HTML data. A continuación un clásico ejemplo de uso:
Configuración:
Agregamos las bibliotecas a nuestro proyecto:
<link href="stylesheets/pizza.css" media="screen, projector, print" rel="stylesheet" type="text/css" /> <script src="jquery.min.js"></script> <script src="js/vendor/snap.svg.js"></script> <script src="js/jquery.pizza.js"></script>
Y luego el HTML:
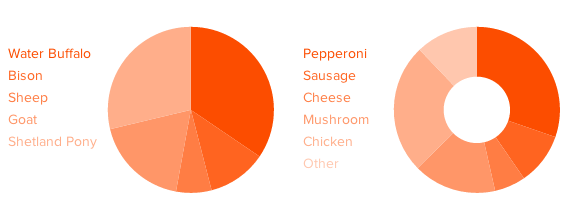
<ul data-pie-id="my-cool-chart"> <li data-value="36">Pepperoni</li> <li data-value="14">Sausage</li> <li data-value="8">Cheese</li> <li data-value="11">Mushrooms</li> <li data-value="7">Chicken</li> <li data-value="24">Other</li> </ul> <div id="svg"></div>
Inicializamos Pizza:
Pizza.init();
Opciones:
{
donut: false,
donut_inner_ratio: 0.4, // between 0 and 1
percent_offset: 30, // relative to radius
stroke_color: '#333',
stroke_width: 0,
show_percent: true, // show or hide the percentage on the chart.
animation_speed: 500,
animation_type: 'elastic' // options: backin, backout, bounce, easein,
}
Como se puede ver es muy fácil de utilizar esta biblioteca.

Dos detalles: las porciones del gráficos se animan de forma atractiva mediante el uso de CSS y el contenedor es el encargado de redimensionar el gráfico, algo muy conveniente de cara al responsive web design.
Este recurso me pareció una alternativa muy buena para aquellos que buscan gráficos circulares sencillos y sin la necesidad de cargar pesadas bibliotecas.



Los comentarios están cerrados.