Muchas veces en nuestros proyectos es necesaria la instalación de un editor WYSIWYG, y la realidad es que, la gran mayoría de los mismos que hay dando vueltas por internet y son de calidad a la vez son de pago. Según mi experiencia les dejo los tres que mejor resultado me dieron, tanto en la instalación como en lo que se refiere a compatibilidad con los distintos navegadores.
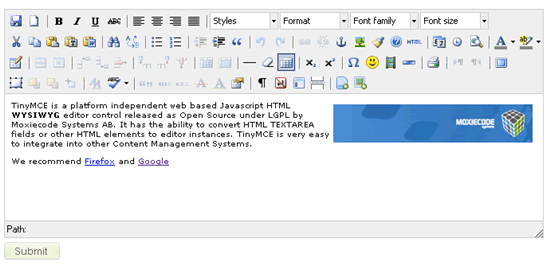
1.TinyMCE. Quizás el más popular, este Editores WYSIWYG es muy pero muy completo, además de permitir configurar las opciones que va a mostrar, en lo particular las veces que lo tuve que utilizar me dio muy buen resultado, lo que si es un poco pesado, quizás al tener tantas opciones disponibles tenga su lado malo. No obstante es un proyecto vivo y que se va actualizando muy seguido, esto es importante por el tema de la compatibilidad con los distintos navegadores. TinyMCE se ve perfecto tanto en Firefox como en IE.

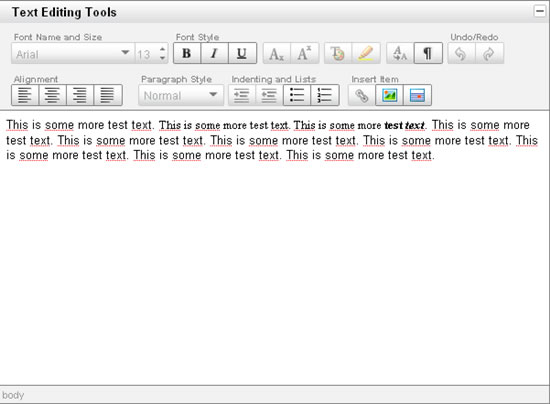
2. Yahoo! Rich Text Editor. Este editor es genial porque es súper liviano, y simplemente cuenta con las opciones básicas, aunque como adicional y novedad, por ejemplo, tiene integrado un calendario, y una cantidad muy importante de otras cosas que la gente va a incorporando en el sitio oficial. Lo que mas me gusta de este editor de texto es su aspecto visual y su agilidad en la descarga.

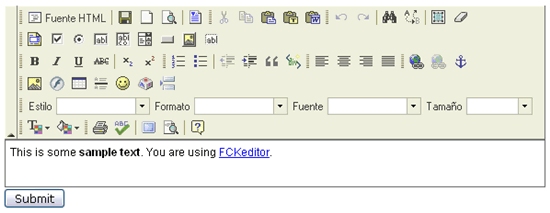
3. FCKeditor. Otro editor gratuito y de calidad. Lo use unas cuantas veces, lo que mas me gusta de este editor es su fácil integración con PHP, por ejemplo para la administración de uploads. Lo que tiene malo es que no es tan fácil configurar los botones y opciones como en el anterior editor.

Se que hay varios editores WYSIWYG mas, pero al menos estos son los tres que utilice en varias oportunidades y no me dieron problemas, funcionan bien, fácil de instalar, y sobre todo compatible con los navegadores mas populares. Si tienen experiencia con otros editores no duden en dejarla en los comentarios 😀
Antonio Villamarin
16 años ago
Es una buena referencia de editores de este tipo a la que añadiría uno que me gusta especialmente, por la cantidad de utilidades que incluye y los dos factores que más valoro (a parte de la compatibilidad con la mayoría de los navegadores) que son que permite el upload de imágenes con un pequeño añadido que se puede descargar con el editor, y que el ultraliviano sin depender de ninguna librería, es el NICEdit.
Otros dos que he probado y que también añadiría son OpenWysiwyg, ligero y con lo fundamental y SPAW2 que es bastante pesado de tamaño (más o menos como tinyMCE) y permite también la carga de imágenes al servidor. Éste último no se integra incrustado en un textarea, sino que crea directamente el textarea.
arnando
16 años ago
Hola, gracias por esta información. Yo estoy recién iniciándome en esto de lo que es diseño. No conozco mucho de editores y voy a trata de porbar algunos de los que comentas como los que mencionan en el anterior comentario. Quisiera saber algún opinion sobre otro editor llamado «Kompozer». Que comparaciones podría darse respecto a los que has comentado. Es el único que he probado, no está nada mal. Pero quisiera una segunda opinión u otras recomendaciones.
Gracias.
TecnoBITA
16 años ago
Re útil esta información Pablo, además que me servirá para mi próximo proyecto. Sería interesante conocer más alternativas 🙂
Txema
16 años ago
Buenas
Muy interesante el artículo.
Yo he probado el FckEditor con Cutenews y está muy bien.
Por otra parte, ¿sabéis de alguna aplicación que permita explorar entre varios documentos y luego los permita editar con un WYSIWYG?
Quiero que una vez hecha una web los usuarios autorizados y con pocos conocimientos puedan hacer cambios básicos (más que nada de textos).
Estoy probando http://navphp.sourceforge.net/, tiene buena pinta, pero el editor es muy básico y no consigo adaptar ni el TiyMCE ni el FCKEditor.
Un saludo
Pablo
16 años ago
@Antonio: Gracias por la data, no conocia el SPAW2 voy a ver si esta semana lo pruebo 😀
@Arnando: Tampoco lo conocia, otro mas que me agendo para probarlo a ver que tal va, gracias!
@Erick: Excelente 😀
@Txema: mmm la verdad que me mataste, no conozco a ninguna aplicacion que haga eso de forma correcta, creo que lo mas apropiado es que hagas una solucion a medida para tus usuarios, las soluciones empaquetadas suelen dar problemas de seguridad y actualizacion luego, no obstante si me entero de alguna te aviso.
Editor de texto WYSIWYG con Flash y ActionScript 3.0 | Kabytes
16 años ago
[…] muy poquito tiempo hacia un listado con los que considero los mejores editores WYSIWING gratuitos, ahora desde Flash tuts plus encuentro este nuevo editor de texto desarrollado con Flash utilizando […]
macarena
16 años ago
hola
tengo una web de avisos clasificados. y mi editor cuando voy a publicar no se ve
a que se debe?
TinyMCE el editor WYSIWYG de Wordpress « El Canal de Gabriel
15 años ago
[…] la Pagina kabytes.com ofrecen una lista de los Editores WYSIWYG gratuitos que puedes encontrar por Internet, ya que la mayoría son de […]
Editor WYSIWYG javascript | Kabytes
15 años ago
[…] ya bastante tiempo había realizado una pequeña lista de editores WYSIWYG gratuitos que para mi gusto son los mejores, de hacer la lista nuevamente sin lugar a duda incorporaría a […]
Editor WYSIWYG HTML5 gratuito | Kabytes
15 años ago
[…] escribí hace tiempo la entrada con los editores WYSIWYG gratuitos todavía HTML5 no era demasiado cercano, pero hoy en día, y con el furor que esta causando en la […]
Cesar Cruz
13 años ago
Necesito un editor, que me permita crear mis propios tag sobre todo al subrayar un texto, no un link normal, sino otro tag personal
Editor HTML5 para descargar gratis | Kabytes
13 años ago
[…] general este tipo de editores wysiwyg tienen algunos problemas de compatibilidad con los distintos navegadores, en este caso en […]
Editor HTML5 para descargar gratis « 35/51 Blog
13 años ago
[…] general este tipo de editores wysiwyg tienen algunos problemas de compatibilidad con los distintos navegadores, en este caso en […]
EpicEditor: Editor del tipo Markdown desarrollado con JavaScript | Kabytes
13 años ago
[…] aspectos es demasiado complejo, por ejemplo esto lo podemos ver a la hora de trabajar con editores WYSIWYG, los mismos guardan cientos de etiquetas, que según avancemos en la complejidad del formateo de un […]
lucrecia
13 años ago
Hola: Disculpen la ignorancia, como hago para instalarlo? no encuentro como ejecutarlo. Recién estoy dando los primeros pasos en esto del diseño web y hasta ahora solo he usado dreamweaver pero me deja el código muy sucio. Con este editor andaré mejor?
Muchas gracias por toda la información! Los newsletters están geniales!
Pablo
13 años ago
Hola Lucrecia, te recomiendo que selecciones el que más te guste y lo descargues, cuando lo hagas vas a ver que la descarga se encuentra, en general, un archivo de ejemplo, copiando ese código a tu proyecto no deberias tener ningún problema. Saludos 😀
Editor WYSIWYG gratuito para Bootstrap
10 años ago
[…] funciones necesarias en un elemento de esta clase, honestamente si lo comparo con algunos de los editores WYSIWYG de los más reconocidos deja varias cosas en el tintero, sin embargo tiene las opciones que […]