Si bien el scroll ha existido desde los inicios de los navegadores, nadie puede negar que con la inclusión del iPhone en el mercado el modo «Slide» o desliz, se ha vuelto muy popular. En este caso he encontrado cinco opciones de arrastre diferentes para aplicar en los diseños de manera relativamente simple.
Su nombre es Dragdealer, un componente basado en JavaScript que ofrece soluciones front-end. El resultado es muy bueno, como así también las opciones. Pueden ser un excelente complemento para nuestro diseño y para agregar un detalle en la navegación.
Fue probado en tecnología móvil, pero no es excluyente, puede ser usado perfectamente a través de un mouse. Para descargarlo pueden visitar:
Dragdealer Project Hosting | Dragdealer JS
Estructura HTML
<div id="my-slider" class="dragdealer"> <div class="red-bar handle">drag me</div> </div>En este caso red-bar es una clase arbitraria que corresponde a las muestras. Pero se encuentra separada por lo que se permite remover fácilmente sin necesidad de retocar todas sus propiedades CSS.
En el sitio de información pueden acceder al JS API, dónde encontrarán las sentencias de construcción, opciones, métodos y callback. También podrán probar las opciones de Slide que en este caso son cinco.
Slider simple
new Dragdealer('simple-slider');
Scroll Bar
new Dragdealer('scroll-bar',
{
horizontal: false,
vertical: true,
yPrecision: content.offsetHeight,
animationCallback: function(x, y)
{
var margin = y * (content.offsetHeight - mask.offsetHeight);
content.style.marginTop = String(-margin) + 'px';
}
});
Modificador de tamaños
new Dragdealer('magnifier',
{
steps: 6,
snap: true,
animationCallback: function(x, y)
{
text.style.fontSize = String(12 + x * 24) + 'px';
}
});
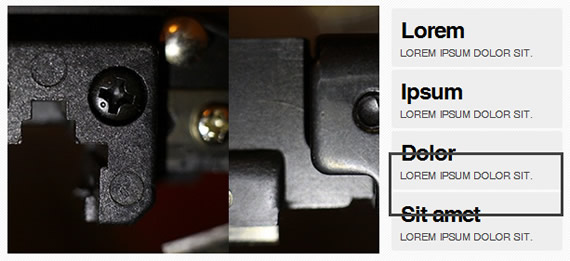
Slide de imágenes con control de posición
#slideshow {
overflow: hidden;
var slideshow = new Dragdealer('slideshow',
{
steps: 4,
loose: true,
animationCallback: function(x, y)
{
var top = x * (menuWrapper.offsetHeight - cursor.offsetHeight);
cursor.style.top = String(top) + 'px';
}
});
link1.onclick = function()
{
slideshow.setStep(1);
return false;
}
link2.onclick = function()
{
slideshow.setStep(2);
return false;
}
link3.onclick = function()
{
slideshow.setStep(3);
return false;
}
link4.onclick = function()
{
slideshow.setStep(4);
return false;
}
Máscara de lienzo
#canvas-mask {
overflow: hidden;
new Dragdealer('canvas-mask', { vertical: true, steps: 2, loose: true });
Si están buscando cómo deslizar imágenes, pueden visitar el Tutorial: slider de imagenes jQuery.









Elvis
13 años ago
Graaaaaaaacias ^^