No hay duda que con tanto navegador, versiones, y estándares web que se están mejorando a diario es imposible recordar que cosa funciona en cada uno y que no. Para facilitarnos la tarea de saber con precisión que propiedades podemos utilizar tenemos la herramienta Can I use, un sitio simple pero muy interesante para averiguar la distinta compatibilidad por navegador.
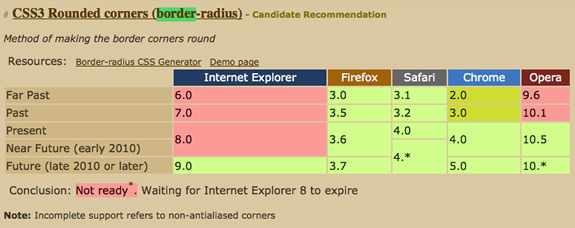
Por ejemplo si yo quiero conocer si los bordes redondeados son aceptados por los navegadores más populares, simplemente lo busco en la lista y obtengo lo siguiente:

Muy fácil de entender la pequeña tabla. Ademas tenemos los filtros para ayudarnos a encontrar más rápido lo que estamos buscando.
Can I use, es una herramienta que no debería ser necesaria, pero lamentablemente cada navegador implementa las mejoras de los estándares cuando se le viene la gana, por lo que tener a mano este sitio termina siendo mas necesario de lo que uno podría querer.
Web: Can I use




de la red – 5/05/2010 « Tecnologías y su contexto
15 años ago
[…] Consulta las características HTML5, CSS3 y SVG compatibles por navegador […]
When can I use… Tabla de compatibilidad para navegadores
15 años ago
[…] Enlace | When can I use… Vía | Kabytes […]
Información sobre compatibilidad con HTML5 + CSS3 [actualizada] | Kabytes
14 años ago
[…] de cada propiedad con las versiones de navegadores más utilizados. De esta herramienta ya había comentado algo hace un tiempo, pero ahora se encuentra completamente actualizada con opciones de lo más […]