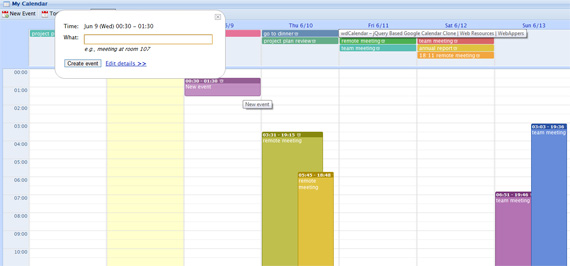
Habiendo utilizado el Google Calendar por un buen tiempo, lo considero una genialidad. En este caso encuentro en WebAppers que nos comentan sobre un clon de esta excelente herramienta desarrollado en jQuery, para utilizar en cualquier servidor.
Para descargar el calendario de forma absolutamente gratuita lo pueden hacer desde el sitio de Web Delicious, donde verán algunos otros plugins que también pueden resultarles útiles.
El plugin está diseñado para funcionar en cualquier servidor con Apache, si lo desean pueden utilizar EasyPHP que es uno de los más completos y fáciles de utilizar, además de ser gratuito.

La instalación se realiza de la siguiente manera: descargar el .rar y descomprimirlo en un directorio, luego copiar ese directorio en apache www directorio/sub-directorio. Allí abrir el archivo sample.php desde el navegador.
Notarán que todas las tareas que aparecen están creadas de forma azarosa, si desean que esto funcione utilizando la base de datos, deberán crear una base de datos, y ejecutar setup.sql, cambiar el php/dbconfig.php para que tenga los datos que correspondan, y renombrar el archivo edit.db.php a edit.php, y php/datafeed.db.php a php/datafeed.php (recuerden guardar edit.php y datafeed.php antes de renombrarlos para tener una backup).
Espero puedan utilizarlo y decirme qué les pareció. Y si lo consideran complicado de instalar por cualquier motivo, hay otro Calendario con jQuery que publicó Pablo hace un tiempo que quizás les resulte mejor.




Tweets that mention Clon de Google Calendar en jQuery | Kabytes -- Topsy.com
15 años ago
[…] This post was mentioned on Twitter by Argentina Feeds, heriberto bahena and Andrea Verdiani, Gonzalo Andres M. P.. Gonzalo Andres M. P. said: Clon de Google Calendar en jQuery http://dlvr.it/1XR7G […]
Kompanhero
14 años ago
Estoy realizando un sistema, y lo que quiero hacer es sincronizar mi BD pero directamente con Google Calendar, ¿sabes si existe algún modo de hacerlo? Que tome lo horarios de mi BD y los muestre en Google Calendar
Kush Kalwani
14 años ago
super duper google calender \:D/
giorgio
14 años ago
Hola, yo estoy utilizando este plugin wdCalendar, pero a la hora de parametrizarlo tiene muy poca documentacion y si quieres añadir algo tienes que tocar el codigo de los creadores, estoy intentando mostrar los eventos por usuario, seleccionando el usuario desde una lista desplegable, me podrias ayudar con esto?.
Victor Yucra
14 años ago
Estos controles del calendario que hablan tambien se pueden usar en ASPNET ?
Joaquin
13 años ago
Hola, muy buena la publicacion, queria preguntar si hay alguna posibilidad de pasarlo al español.
Muchas gracias!
N
13 años ago
hola, un favor me podrian explicar mas a detalle comoistalar este plugib de jquery Clon de Google Calendar en jQuery ya que instale el easy php pero no consigo abrirlo en mi maquina
Daniel
13 años ago
Muy buen post es impresonsAnte, ahora la pregunta es tiene un conf a una base de datos que sirve pa nada coge los datos aleatoriamente, que parametros tengo wue parle para que coja un di que yo quiero?. Gracis
JUANJO OAKENFOLD
12 años ago
PARA QUIEN QUIERE PASAR A ESPAÑOL SOLO TIENEN QUE MODIFICAR LOS SIGUIENTES ARCHIVOS UBICADOS EN SRC/PLUGINS:
datepicker_lang_US.js (PARA EL MINI CALENDARIO)
wdCalendar_lang_US.js (PARA EL CALENDARIO GIGANTE)
SALUDOS 🙂
Bantuito
11 años ago
Soy bastante novato pero quizas te pueda ayudar en algo. Partimos de la base que el zip como esta solo funciona como demo y tiene eventos definidos de muestra y no se le puede crear nuevos que queden guardados hasta que no hagamos lo necesario. ¿Sera que no tienes instalado algun servidor en tu pc? Ya que no lo mencionas no se si tu problema parte desde ahi. Siendo esta una aplicacion web que necesita un sistema de servidor como por ejemplo apache y un sistema de base de datos funcionando, primero debes contar con estos recursos luego de echarlos a andar, crear la base de datos en por ejemplo PHPMyAdmin, luego le defines el usuario y pass que usaras en el codigo de tu wdcalendar para que se conecte a tu base.
Al crear tu base de datos estara vacia asi que debes ejecutarles las sentencias que contiene el archivo setup.sql (que esta en tu directorio raiz de tu wdcalendar) Puedes importar el archivo para ejecutarlo desde tu PhpMyAdmin o tomar su contenido y ejecutarlo. (Quizas necesites documentacion para usar PHPMyAdmin)
luego en la carpeta destinada por el servidor a tus paginas web poner la aplicacion wdcalendar (en mi caso es C:\xampp\htdocs\wdcalendar ) y en la carpeta php de tu wdcalendar abres con el bloc de notas el archivo config.php
Ahi encontraras el codigo :
Si no tienes un servidor local puedes descargarte la aplicacion xampp que te instala lo necesario. Busca tambien alguna documentacion que te guie en la instalacion y configuracion de xampp.
Despues recuerda que para ver una pagina web en tu servidor local debes escribir en el campo de url la ruta de este modo: localhost/wdcalendar/sample.php o 127.0.0.1/wdcalendar/sample.php y no algo asi como c:/xampp/htdocs/wdcalendar/sample.php
Bueno espero haber contribuido en algo. Saludos
Bantuito
11 años ago
Me interesaria poder poner las fechas al reves de como estan ahora en el wdcalendar. Pasarlas con el dia delante del mes. ¿Alguien lo ah podido modificar?
Si alguien puede explicar como se hace me seria muy util
gracias
Bantuito
11 años ago
Encontre una copia que tiene las fechas al reves como las ponemos en mi pais. (dia delante de mes) en http://siekier.pl/demo/firma/
espero que les sirva.