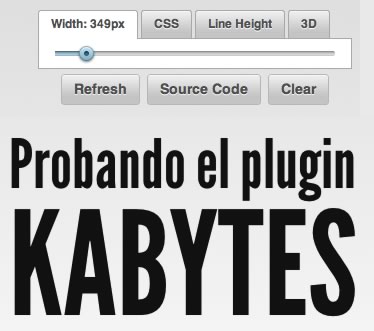
BigText es un plugin jQuery bastante novedoso, trabaja utilizando y detectando el ancho del div que contiene un texto, en base a esa medida escala automáticamente el tamaño del texto para que el mismo encaje perfectamente en ese ancho determinado.
El plugin en si lo único que hace es ir incrementando según corresponda el texto que se encuentra dentro del identificador que pasamos como parámetro. El texto comienza con un tamaño inicial de 16em y luego va variando su tamaño de a saltos de 8em, 4em, 1em, 0.1em hasta encontrar el tamaño preciso para encajar perfectamente en el ancho detectado.

BigText esta pensando para aquellas personas que desean utilizar fuentes no instaladas por defecto en la mayoría de los sistemas operativos, razón que lo hace completamente compatible con sistemas de sustitución de fuentes como Google Font.
Si lo desean pueden probar el plugin desde la demostración online.
Ejemplo de implementación:
<div id="bigtext" style="width: 300px">
<div>The elusive</div>
<div>BIGTEXT</div>
<div>plugin exclusively</div>
<div>captured on film</div>
</div>
Inicialización del plugin:
$('#bigtext').bigtext();
Web: BigText




Santi
14 años ago
Excelente!! De gran utilidad, sí señor.
Lo mejor de mi RSS del 10 al 16 de enero | Linux Hispano
14 años ago
[…] Ajustar tamaño del texto automáticamente con jQuery – Kabytes […]
Ajustar el tamaño del texto a un DIV animado con jQuery | SummArg
14 años ago
[…] Visto en Kabytes […]
Jose Tapia
14 años ago
Que artículo más interesante, linda por Jquery, espero que no pegue mucho el sitio (lo cual dudo jojo), gracias hombre por compartir buenos datos
Paula
13 años ago
Existe en algún lugar una explicación un poco más extensa de como usar este plug in.