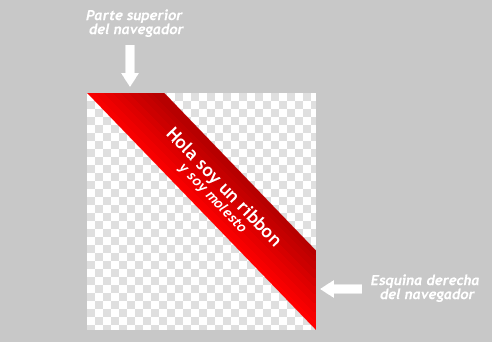
Empecemos por lo básico ¿Que es un ribbon? Un ribbon es un elemento gráfico que consiste de una tira o franja. Suelen ubicarse en la parte superior derecha de la ventana de nuestro querido navegador y por lo general se colocan para que quede fijo en esa posición a pesar de que el visitante utilice la barra de desplazamiento.
Si todavía no identificaron a este elemento pueden, o directamente descargar el código fuente que dejo a su disposición, o bien seguir el enlace y ver el resultado final.
Listo, ahora que ya sabemos que es un ribbon muchos dirán: Eso horrible, es molesto, y seguramente se debería penalizar con la muerte a toda persona que acuse su utilización. Frases con las que estoy de acuerdo, pero la realidad es que los ribbons sueles ser efectivos, siempre y cuando se usen con cierta moderación y por periodos de tiempo muy pero muy breves, léase un día. El uso de estos elementos gráficos puede ser el de anunciar algún evento el día anterior, o el lanzamiento de algo. Si lo utilizamos por mas tiempo corremos el grave riesgo de que nuestros lectores se enojen con nosotros, o bien si tenemos familia numerosa sufrir algún secuestro hasta que nos dispongamos a quitarlo.
Bueno manos a la obra, es realmente simple crear un ribbon solo utilizando CSS.
1. Lo primero que necesitamos es una imagen con fondo transparente, para eso podemos servirnos del formato PNG o GIF, en lo particular prefiero el PNG por una cuestión de comodidad, además de que es aceptado en prácticamente todos los navegadores (sacando los más antiguos)

Como podrán observar en la imagen es importante que respetemos las esquinas para que estas queden a la perfección en nuestro navegador, tal cual muestro en la imagen, luego la creatividad, colores, fuentes, y demás queda a su criterio.
2. Listo, ya tenemos nuestra imagen lista, un png que no debería pesar más de 10kb, ahora primero coloquemos el CSS para darle un estilo a este ribbon.
[CSS]
.ribbon {top:0; right:0; position:fixed}
.ribbon img {border:none}
[/CSS]
3. Ahora toca colocar el ribbon propiamente dicho en la hoja donde queremos mostrarlo, basta con colocarlo en algún lugar dentro del Body del documento y listo.
[HTML]
[/HTML]
Y listo, eso es todo, súper fácil y sin necesidad de adicionales. No obstante si lo que desean es no hacer absolutamente nada de nada pueden también utilizar un plugin para WordPress 😀
La compatibilidad con los navegadores es muy buena, sacando el IE 6 funciona perfecto en todos en los que lo pude probar 😀


giselle
16 años ago
buenisimo el tutorial, útil, bien explicado y facil de seguir. Gran blog. Te muestro un ejemplo de donde lo usamos: http://www.greenpeace.org/argentina/ incluso lo pusimos para que la gente se lo descargue: http://www.greenpeace.org/argentina/downloads/probono-web
Pablo
16 años ago
@Giselle: uhh quedo excelente!! Muchas gracias por avisarme!! Saludos!!
Twitter Trackbacks for Tutorial: como hacer un ribbon utilizando solo CSS | Kabytes [kabytes.com] on Topsy.com
16 años ago
[…] link is being shared on Twitter right now. @cecisaia, an influential author, said "Hola soy un […]
alejandroadan
16 años ago
Me gustaría poderlo bajar, pero sólo se puede bajar en rar… ¿lo podrías poner en zip?
Ribbon PSD gratis | Kabytes
14 años ago
[…] estas pensando en crear un ribbon para aplicar a algún diseño en particular que tienes, y te esta faltando una ayuda desde el lado […]