En Designreviver.com han publicado un excelente artículo sobre la teoría del color para diseñadores web, algo que quizás no muchos tengan en cuenta, pero ha quedado demostrado que es muy importante para una buena accesibilidad por parte del usuario, entre otras variantes.
Lo que sigue a continuación no es una traducción exacta sino una mera guía para entender los puntos que se tratan, pero que igualmente considero serán de gran ayuda a la hora de pensar en nuestros colores y cómo utilizarlos.
El análisis del color que se realizó en este artículo parte desde el punto de vista científico, más que nada para crear una nueva significación que enriquezca el conocimiento y de esa forma intentar nuevas formas de abordar el tema e incluso generar en nosotros la habilidad de percibir estas características más fácilmente.

Se abordan siete cuestiones que deberían tenerse en cuenta para la correcta percepción y utilización del color en diseño web, a saber:
Impacto emocional | Enfoque del usuario | Efectividad en comunicar información
Efecto de las combinaciones | Impacto y límites de la variedad | Sugestión subliminal
Color como factor de accesibilidad
Impacto emocional
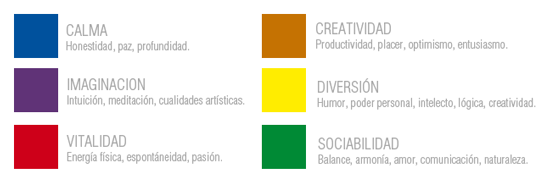
La psicología cree que el color hace más que solamente impactar nuestro sistema visual. Por ejemplo, los mismos mecanismos que reciben el color, son los que a través del hipotálamo, permiten a los pulsos llegar a la pituitaria y la glándula pineal. Se cree que algunas reacciones temporarias que afectan el estado de ánimo ocurren como resultado de la exposición a ciertos colores (rojo para estimular, azul para calmar, entre otras).

Buscar la reacción del usuario espontáneamente puede ser algo muy útil. Hay evidencia fehaciente sobre la teoría de la percepción del color y los efectos potenciales que podemos lograr utilizándolos.
Enfoque del usuario
Cuando hablamos de aplicaciones, podemos controlar o guiar al usuario sobre qué camino seguir. En los sitios web, necesitamos brindar el contenido necesario para promover estadías prolongadas. Si bien no podemos controlar el foco del usuario, podemos utilizar métodos subliminales y el color es una de las formas de hacerlo.

El más utilizado en estos casos es la aplicación de colores neutros o pasteles en general y colores vivos en aquellas zonas en las que deseemos que nuestros visitantes se enfoquen.
Efectividad en comunicar la información
Estudios recientes han demostrado que las clásicas páginas blancas con letras negras no serían el ideal para la visualización humana. Es mejor si el contraste se atenúa, utilizando por ejemplo colores pastel de fondo con textos oscuros, el tema del contraste es una de las principales razones por las que dejo de leer artículos muchas veces, es eso, o definitivamente bajarle el brillo al monitor, pero no es algo que podría denominar placentero.

Como diseñadores web deberíamos considerar incluir un color suave en lugar del blanco, algo que podría hacer que nuestros lectores se queden por un tiempo. Así se aseguraría que lo que queremos decir a través de nuestros sitios (en especial si somos de escribir mucho) llegue como queremos y no muera en el intento.
Efectos de las combinaciones
Si pensamos en las versiones impresas, sus costos siempre implican que utilicemos menos colores. En el caso web, hay completa libertad para usar la cantidad de tonos que necesitemos, por lo que se pueden explorar combinaciones que favorezcan nuestro diseño y de esa manera agregar valor.

Para ello, es necesario contar con armonías de color, que aseguran la correcta utilización de las paletas de colores. Así como existe una relación entre los colores y la reacción humana a ellos. También existe una reacción hacia las combinaciones de colores que se encuentran en armonía.
Impacto y límites de la variedad
Al elegir entre tanta variedad de colores y sus combinaciones cómo decidimos cuántos y cuáles son necesarios (o suficientes). En el uso del color hay un rango de colores que se podría denominar «justo» para aplicar en diseño, y sería, siempre utilizar entre 3 y 5 colores.

Menos de 3 hará que nuestro sitio se vea monocromático, más de 5 logrará un nivel interesante de distracción (que estamos intentando evitar).
Sugestión subliminal
Quizás no existan pruebas fehacientes, pero los mensajes subliminales y sus efectos continúan siendo estudiados por la psicología, y son denominados estímulos y estímulos negativos.
En los estímulos generalmente se prepara al usuario a recibir determinado objeto para obtener una ventaja de la comunicación entre uno y otro. En el caso de los estímulos negativos, se puede provocar en la persona, un retraso en identificar lo que se quiere transmitir, aún cuando es obvio.

El perfecto ejemplo de esto sería ese párrafo con palabras en diferentes colores dónde encontraremos la palabra «verde» en color rojo, para quienes lo han intentado saben como podemos confundir nuestro cerebro a partir de esta práctica.
Si bien habría que investigar sobre las implicancias éticas o legales de esta práctica, lo que se quiere explicar con esto es que es necesario dar un mensaje claro aún desde los colores. Lo ideal siempre es reducir al mínimo posible los efectos subliminales del color, si tenemos un sitio de ecología por ejemplo lo ideal será utilizar tonos verdes, ya que los grises o neutros podrán asociarse inconscientemente a la polución.
Color como factor de accesibilidad
Crease o no, los colores también tienen una teoría de accesibilidad. Si bien la web nos permite alcanzar límites impensables hace algunas décadas, existen millones de personas que no pueden percibir los colores en su totalidad, incluso, miles que, con problemas oftalmológicos solo ven las cosas borrosas. Se puede alcanzar ese límite también.
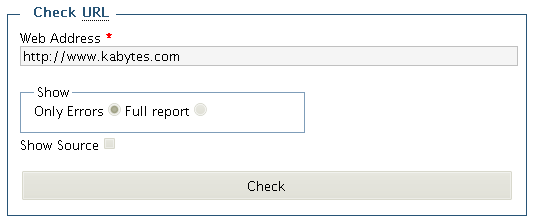
El W3C contiene una lista de herramientas que los diseñadores web pueden utilizar para optimizar la accesibilidad. Una de ellas es Access Color, que ayuda al diseñador a garantizar que la elección de colores no afectará a aquellos con problemas en la vista, incluso la forma en la que podemos decidir sobre la separación (en el esquema cromático) de colores.

Para esto el W3C nos informa sobre el valor de brillo de los tres colores en esquema RGB: Rojo x 299 + Verde x 587 + Azul x 114 /1000. Con esto en mente nos indica que la visualización correcta de dos colores será correcta si la diferencia entre sus brillos es mayor a 125 y la diferencia de color mayor a 500.
Es un poco complejo, pero a lo que se quiere apuntar con esto es que al realizar un esquema cromático son cosas que deberíamos tener en cuenta si nuestro objetivo es llegar a todos. Si utilizan la herramienta en su sitio, se sorprenderán.
Siempre que encuentro este estilo de artículos en Inglés, pienso en todas aquellas personas que nos leen a las que la información no les llega por estar en otro idioma. Gracias a mi educación puedo tomarme el atrevimiento de traducirlos y brindarlos también al público en Español (obviamente siempre citando la fuente, no?).
Aparentemente hay lectores a los que les molesta que haga esto, pero son los menos. Sé que muchos aprecian el trabajo que lleva traducir un post, adaptarlo y generar ejemplos propios, y no solamente enviar el link para «que se arreglen» aquellos que no pueden leer este idioma.




Josefina
16 años ago
Muy buen post, este informe es como el ABC para el que trabaja en diseño y quiere optimizar sus producciones.
Felicitaciones Tamara
Leandro
16 años ago
Excelente. No podía ser menos de mi blog preferido 😉 Saludos.
Tamara
16 años ago
@Josefina: si, el artículo es muy bueno por eso quise adaptarlo al español. Gracias por tu comentario 🙂
@Leandro: muchas gracias, saludos! 🙂
sebastian
16 años ago
muy buen post gracias Diseño Grafico/Web
Colores web | QuintoH es·Tu·Dio2
16 años ago
[…] o destruirlo. Acá voy a hacer un copy & paste tal cual, de un artículo públicado en Kbytes, escrito por Tamara. Es en base a un artículo de Designreviver, sobre la teoría del color para […]
neiker
16 años ago
Excelente.. muy interesante..
Gracias por traducirlo para los que no entendemos mucho de ingles.. 😛
Tamara
16 años ago
@sebastian: gracias a vos por tu comentario. 🙂
@neiker: gracias por comentar, espero te sea útil. Saludos! 🙂
diego
16 años ago
Una gran ayuda, gracias por compartirlo
sk8
16 años ago
Muy bueno 😉
Web Design Laws « Mingo
16 años ago
[…] 31 August 2009 at 10:41 · Filed under Technology I’ve just added the link to this article from designreviver so I can check it out for my future website projects. (Spanish version here) […]
El uso de los colores en el diseño web, Carrero
16 años ago
[…] completo Uso de los colores en el diseño web. Etiquetas: atractivo, color, colores, comunicación, creatividad, diseño, diseño web, […]
Uso del color en sitios web « El blog de Dani Ortega
16 años ago
[…] Uso del color en sitios web […]
Twitter Trackbacks for Uso de los colores en diseño web | Kabytes [kabytes.com] on Topsy.com
16 años ago
[…] Uso de los colores en diseño web | Kabytes http://www.kabytes.com/diseno/uso-de-los-colores-en-diseno-web – view page – cached En Designreviver.com han publicado un excelente artículo sobre la teoría del color para diseñadores web, algo que quizás no muchos tengan en cuenta, pero ha — From the page […]
Hugo
15 años ago
muy buen trabajo,el articulo brinda informacion valiosa especialmente para los diseñadores web,yo estoy entrando a ese mundo,pero cuando trato de diseñar algo no se me ocurre nada,pero cuando veo un diseño hecho hago correcciones de color y otras cosas,Tamara espero que puedas ayudarme a desenvolverme mejor en el mundo del diseño…..Gracias
Leandro
15 años ago
Quería comentarles de una herramienta que me recomendaron. Esta buenísima. Se las paso por si no la conocen:
http://www.colorschemedesigner.com/
Saludos.
Tamara
15 años ago
Hola Hugo,
Me alegra mucho que los artículos puedan inspirarte, yo solo cumplo en traducirlos al español para que nuestros usuarios puedan acceder a ellos. Pero, siempre bajo una premisa, si me son útiles a mi, pueden llegar a servirles a todos. Así que te deseo lo mejor en este nuevo camino y ojalá pueda cubrir tus expectativas.
Gracias por tu comentario!
Un saludo!
Tamara
15 años ago
@Diego y @sk8: gracias por sus comentarios! Saludos! 🙂
@Leandro: muchas gracias por el aporte, siempre viene bien tener a mano estas herramientas!
Saludos y gracias nuevamente por comentar! 🙂
luis
15 años ago
gracias por el aporte
Decisiones de diseño web | Kabytes
15 años ago
[…] tener en cuenta el uso de los colores en diseño web, podemos lograr el ambiente ideal que necesitan los usuarios al visitar el sitio. Si queremos que […]
PakUm
15 años ago
no mms eres una reata ee…
me salvaste la vida…
gracias eee..!!!
Tatis
15 años ago
oooooh gracias Leando jejej muy buen aporte jeje excelente herramienta xD gracias Tamara por acordarte de los q no hablamos Ingles ni lo leemos jeje de verdad me sirvio muuuucho tu infor 😀
Teoría del color en un solo lugar | Kabytes
15 años ago
[…] que resultan muy útiles al seleccionar paletas de colores, en otra oportunidad he hablado del uso de los colores en diseño web, por lo que puede llegar a servirles esta gráfica tan […]
urumi
15 años ago
Muchas gracias por tomarte el tiempo y el trabajo de traducir la información… Muy buen aporte.
BertLimb
15 años ago
Tu blog es genial! tienes informacion muy util, andaba buscando info de la teoria del color y con esto me alivianas mucho el trabajo para que lo aprenda y domine xD muchisimas gracias!
Tamara
15 años ago
@luis: muchas gracias por tu comentario! saludos!
@PakUm: no hay de qué, saludos!
@Tatis: me alegro mucho que te resulte útil, un saludo!! 🙂
@urumi: gracias por tu comentario! un saludo!
@BertLimb: muchas gracias, me alegro que te haya resultado útil! Saludos! 🙂
7 reglas para diseñar un buen logo | Kabytes
15 años ago
[…] tener en cuenta no solo la forma sino los colores. Pueden recorrerse el artículo sobre el uso de los colores en diseño web, en caso de interesarles el tema más en profundidad, ya que son aplicables también a cualquier […]
dakota
14 años ago
He acabado en esta web, desde un enlace que nos ha proporcionado el profesor de un curso que estoy haciendo. Te has ganado que te siga por RSS! Enhorabuena por el blog!!
jose
14 años ago
En todas. Gracias 🙂
Catalina
14 años ago
Gracias por tu artículo y mil gracias por la tradución.
Tlalpan
14 años ago
Estimada Tamara, aprecio mucho esta nota, clara y precisa, aprendí cosas que no sabía, algunas que ni siquiera imaginaba y desde luego están influyendo en mis decisiones, y otras que me serán muy útiles para mejorar mi espacio en la red. Mil gracias.
Víctor
13 años ago
Tamara, muchas gracias por tomarte la molestia de traducir el artículo, me fascina la forma en que describes con tus propios ejemplos y que te tomes el tiempo de exponerlos en un idioma diferente, que más dá lo que digan, si todos aportaramos de igual forma, seguro aprenderiamos mucho todos juntos.
Halam
13 años ago
Interesante nota sobreto puntual en las cosas que se necesita saber, en definitiva es una buena aoportacion.
Julio
13 años ago
He llegado hasta aquí «de rebote» y me parece interesante el post, con algunas salvedades.
El color es importante cuando la web está destinada a trasmitir sensaciones. Si la web es gestión pura y dura, no creo que sea tan relevante y si importá más la velocidad y la jerarquía con la que se presenta la información.
Otro aspecto importánte es que hay muchas personas con algún tipo de Daltonismo (monocromatico, dicromatico, acrómatico) incluso los científicos aseguran que no hay dos personas que vean igual los colores, asi que lo de afinar tanto creo que me parece excesivo, porque además hay algo que no se puede controlar y es el ambiente en el que se ve una web, no es lo mismo ver una página en una habitación oscura que en un tablet en la playa.
Por lo demás bien.
Angie
13 años ago
Muy buena nota Tamara, sencilla, explicativa y muy bien redactada.
Te felicito! 😀
Amaleando
13 años ago
Muchas gracias Tamara, claro tienes toda la razón, entre mas estudios e informacion relevante a este medio de la web, mayor sera la funcionalidad que cada quien realize al momento de ejecutarla, haciendo de esto un mejor medio tanto para ejecutores como usuarios… Gracias
Nexe Disseny Digital – Publicitat Andorra, web Andorra, Internet Andorra
13 años ago
[…] tener en cuenta no solo la forma sino los colores. Pueden recorrerse el artículo sobre el uso de los colores en diseño web, en caso de interesarles el tema más en profundidad, ya que son aplicables también a cualquier […]
Carlos Moreno
13 años ago
Muy interesante el Post , Gracias por el tiempo que te tomas para publicarlo. Saludos.
concepcion "el chelo junior"
13 años ago
esta muy interersante la informacion de los colores ya que soy ing.en sistemas computacionales y mi programador y me tube en la necesidad de tener un buen diseño para mi primer sistema que desarrollo en mi vida
Felipe Aguirre
13 años ago
Amigo, es la primera vez que leo uno de tus articulos. Te felicito y te agradezco.
Reglas de Oro para diseñar un buen logotipo | KRD – Soluciones Publicitarias
13 años ago
[…] tener en cuenta no solo la forma sino los colores. Pueden recorrerse el artículo sobre el uso de los colores en diseño web, en caso de interesarles el tema más en profundidad, ya que son aplicables también a cualquier […]
El impacto de una foto en la psicología del lector más allá del “sex sells” - Marketing de Guerrilla en la Web 2.0
13 años ago
[…] sensaciones en el lector puedes apoyar una foto o imagen triste con fondos de color oscuro. El uso de colores en el diseño web es clave para generar foco, provocar emociones o […]
Chavy
13 años ago
Es un post viejo y ahora recién lo leo, pero esta excelente! Felicitaciones y Saludos!
Sergio Semeñenko
13 años ago
gracias Tamara por este post. tiene 3 años pero a mí personalmente me sirve por arrancar desde el no saber nada de esto.
saludos desde el sur de Argentina.
Consejos para mejorar el diseño de tu blog | iDevelopers
12 años ago
[…] escoger el color de tu diseño porque es el apropiado para éste y no porque es el que más te gusta. Debes escoger un color que […]
Webmastermdq
12 años ago
Excelente post. Muchas gracias! En este momento lo estoy utilizando para resolver las exigencias de un cliente. Saludos
maricen
12 años ago
Muchas gracias, muy interesante
Marianela
12 años ago
Muy interesante lo que publicas! para mi los colores son muy importantes, porque así también demostramos lo que sentimos! y la combinación de colores es casi a diario que lo necesito por mi trabajo! Te agradezco que lo traduzca para los que no sabemos ingles y que necesitamos esta información no solo para uso en la web, si no para muchas cosas!
Nicolás
12 años ago
Este artículo constituye un excelente y valiosísimo recurso para los que nos iniciamos en el mundo multimedial. Muchísimas gracias Tamara por compartirlo.
Seis normas básicas para el diseño de un logotipo |
11 años ago
[…] ello es posible recurrir a un elemento en concreto -algunas marcas eligen una mascota, otras a un color…-. Lo importante es que la imagen sea fácilmente recordable y se vicule a la […]
juan carlos
11 años ago
muy buen post y sobre todo muy interesante para la mayoria de los diseñadores y programadores que carecemos de las bases de los colores a la hora de hacer diseños
Lo No del diseño de tu blog. | POLAROIDS OF POLAR BEARS
11 años ago
[…] recomienda que el blog tenga tres colores diferentes para que no sature. En determinarlos influye La teoria del color, pero para más facilidad pueden directamente entrar a Design Seeds que sube una cantidad de […]
proyectoycreacionweb.com
11 años ago
Interesantes teorías sobre color aplicadas el diseño web. El color es el recurso más importante para el diseño de la página web y es imprescindible saber utilizarlo correctamente, no solo para atraer al usuario sino también para guiarlo durante su navegación.
Lo No del diseño de tu blog. | Polar Bears Blog
10 años ago
[…] recomienda que el blog tenga tres colores diferentes para que no sature. En determinarlos influye La teoria del color, pero para más facilidad pueden directamente entrar a Design Seeds que sube una cantidad de […]
7 reglas para diseñar un buen logo - ZS Estudio Gráfico
10 años ago
[…] tener en cuenta no solo la forma sino los colores. Pueden recorrerse el artículo sobre el uso de los colores en diseño web, en caso de interesarles el tema más en profundidad, ya que son aplicables también a cualquier […]
USO DE LOS COLORES EN DISEÑO WEB – EL MERCADO DIGITAL
5 años ago
[…] Impacto emocional | Enfoque del usuario | Efectividad en comunicar información […]