Las barras laterales, comunmente conocidas como sidebars nos acompañandesde tiempos inmemoriales. Hoy, con la consolidación de los blogs como medio y la facilidad que presentan los sistemas más conocidos para agregar menúes y listas a las barras laterales muchos webmasters se tientan y terminan perjudicando el fin de la misma, que básicamente es facilitarle la estadía al visitante.
El contenido en las barras laterales varían dependiendo del tipo de sitio y del público. De todos modos me atrevo a sacar algunas vagas conclusiones respecto a las sidebars que creo sería interesante tener en cuenta:
Explica sobre el sitio: Un about (acerca de) en la parte superior no te vendría mal en tu sidebar. La parte superior de la barra lateral clásica generalmente es una zona de calor (lugar donde va generalmente la vista de los visitantes) muy importante en los sitios. Brindar una pequeña introducción sobre el sitio como quién escribe o sobre qué trata el sitio suele generar menos incertidumbre en el visitante sobre «donde están». Algunos ejemplos de un about como los que comento pueden ser Uberbin, La Guía de Windows o Carlos Leopoldo.

Constrúyelas de acuerdo a tus necesidades: Si no tienes demasiado para poner, no te vuelvas loco intentando mantener al visitante adornando demasiado las barras laterales. Lo mejor que puedes hacer mirar tu sitio como si no fuese tuyo es pensar ¿Que es lo mínimo que necesitaría yo para no perderme en este sitio? Y ahí comienzas a agregarle cosas. Te sorprenderá lo poco que necesitas para tener una web accesible. Luego sí, de a poco puedes ir agregando menúes o alguna información adicional que te parezca pueda interesar al navegante.
Que el visitante pueda buscar: El cuadro de búsqueda es altamente recomendado. En lo posible ponlo lo más arriba del sitio posible, ya que si el visitante se siente cómodo en tu sitio seguramente quiera buscar algo más. En mis sitios suelo poner Google Search para dominios, zapatero a sus zapatos dice el dicho.
¿Archivos y Categorías? No, gracias. En mi caso no suelo navegar un sitio entrando en sus archivos mensuales. Leer los meses y años en la sidebar no me dice nada. Prefiero poner el link al archivo en el header por ejemplo, y dejarlo como si fuese una página más. Lo mismo con las categorías, las que prefiero dejar como opción al visitante en el mismo post. Con un link que diga «Si te gustó este artículo, puedes leer más de (categoría)»
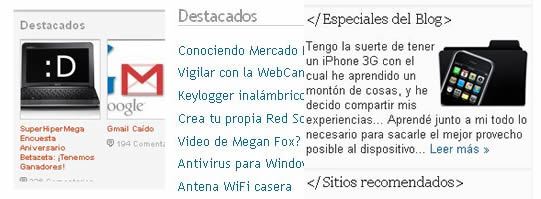
Recomienda tus mejores artículos: Los lectores de blogs generalmente suman un sitio al feed si éste tiene más de un artículo de calidad (nadie va a agregar una web por un solo post). Lo ideal es que mantengas a tus visitantes el mayor tiempo posible en tu web. Para recomendar un artículo lo ideal es hacerlo con imágenes que muestren un poco más, pero una lista de «artículos destacados» tampoco esta nada mal. Además de ganar el SEO de estar siempre en la portada del sitio.

En el ejemplo se venlos destacados de Fayerwayer, Spamloco y Leegar.
Bien, esto sería a mi humilde entender, los puntos a favor de una sidebar.
Ahora, la pregunta: ¿Que no deberías poner?
El no deberías es obviamente un tema muy subjetivo y da para muchísima discusión, en lo personal a mi no me gustan los blogs con cientos de mini banners mostrando información completamente sin sentido para el visitante. Un ejemplo son los «101 sites linked in» de Technorati o las afiliaciones a directorios y demás, estos bannercitos llaman mucho la atención y sobrecargan las barras. Los widgets deberían estudiarse bastante antes de ponerlos, sobre todo si el sitio no es personal. Ten en cuenta que a muchos no les importa la canciones de last.fm que reproduciste esta semana. Como dije al principio del post lo mejor es tratar de mirar el sitio como si fueras un visitante más.
Bruno
16 años ago
Guille, me parece que el link a Spamloco está mal… lo pusiste con .com y es .net. Lo cómico es que te lleva a web totalmente spam 😛
Por lo demás, excelente artículo!
Neri
16 años ago
De lo más molesto me parecen los sitios que están llenos de imagenes en el sidebar – o a veces en footer-. Para los que tenemos una conexión muy pobre realmente nos juega en contra, por ejemplo muchas veces me pasa que termino de leer el articulo y todavía no terminó de cargar la página :S
Guillermo
16 años ago
Bruno: Muchas gracias, la idea era no darle un link a Ale pero me descubriste 😛
Neri: Tenés razón, es lo que siempre hablamos de «cuanto menos, mejor» y vos sos una de las personas que me demostró que la «liviandad» (en terminos de Kabytes, ya que estamos acá) de las páginas debe ser muy preciado.
Saludos 🙂
Nahuel Sanchez
16 años ago
Guille, me encanto tu artículo porque coincide con mi forma de pensar en cuanto a la creación de un Sidebar… Pienso que lo ideal es mantener esta parte del sitio lo menos cargada posible, con pocos bloques que realmente sean de utilidad al visitante…
Con tanta Red Social dando vuelta muchos creen que es mas «cool» o no se que, el poner widgets de todos los servicios Web 2.0 que existen… Lo que yo agregaría es la inclusión de un Blogroll mejorado, onda «A mi también me gustaron estos sitios porque…» con una descripción y un poco mas de importancia (ya que parece que la gente tiene miedo de perder usuarios por ahí)… Saludos…
dayana
16 años ago
Creo que depende mucho el tipo de blog o sitio para el tema de las categorías.
A mi me resultan sumamente útiles para saber (y hacer saber) de que se trata un blog con una mirada rápida.
5 formas en la que un usuario puede arruinar una buena plantilla de blog | Diseñador de blogs y webs. COOKIEFACE. Blog & Web designer
16 años ago
[…] Seguir leyendo en otro blog: 5 Instant Ways To Destroy Your Blog (Daily Rambler), Que poner (y que no) en la barra latera( Kabytes) […]
maria ines
16 años ago
Muy interesante tu artículo, siempre saco ideas para mejorar mi blog. Neri hace un comentario sobre lo molesto que son los sitios que tardan en cargar por las imágenes. Recientemente incorporé a mi blog Librarything y me doy cuenta que se ha vuelto muy lento para cargar, y no quiero eliminar librarithing, porque me sirve como un pequeño cataloguito de mi biblioteca, sabés cómo podría resolver este inconveniente?
Saludos