Uno de los grandes problemas a la hora de implementar tanto HTML5 como CSS3 es el relacionado con la compatibilidad con los distintos navegadores, en general los navegadores modernos no tienen inconvenientes en interpretar los nuevos estándares, no obstante ¿que ocurre con aquellos navegadores más antiguos?
Para ayudarnos a decidir que propiedades utilizar y cuales no podemos utilizar el sitio When can I Use, que nos brinda de forma muy simple y rápida las distintas compatibilidades de cada propiedad con las versiones de navegadores más utilizados. De esta herramienta ya había comentado algo hace un tiempo, pero ahora se encuentra completamente actualizada con opciones de lo más interesantes.
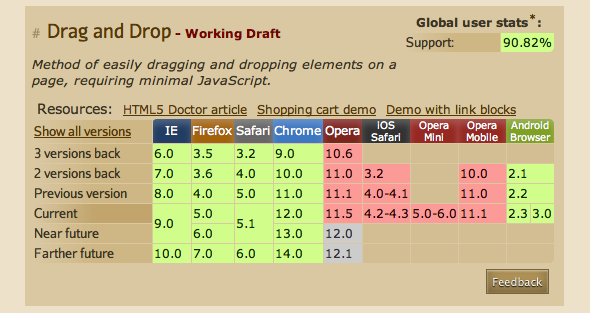
La forma de utilizar esta aplicación online y gratuita es de lo más sencilla, basta con seleccionar los navegadores que deseamos analizar y buscar las propiedades que vamos a utilizar, en las tablas que brinda el sitio podremos ver si dicha característica es reconocida y es compatible con el navegador seleccionado anteriormente.
Ejemplo de uso:

Los valores de cada propiedad varían según el navegador, los resultados posibles son: soportada, no soportada, parcialmente soportada y soporte desconocido.
When can I Use contempla algo que otras tablas de compatibilidad y es lo relacionado a navegadores para dispositivos móviles, por ejemplo tenemos iOS Safari, Opera Mini, Opera Mobile y como no podría faltar Android Browser.
Si lo que deseamos es una respuesta rapida cada propiedad tiene un promedio que nos indica a nivel general que tan compatible es con respecto a todos los navegadores disponibles, eso se indica de la misma forma que cada propiedad de forma individual. Por ejemplo si deseamos utilizar CSS min/max-width/height veremos que el porcentaje es alto, un 91.13%, es decir, es compatible con casi todos los navegadores.
Un sitio que va directamente a mis marcadores 😀
Web: When can I Use




Analiza las nuevas características de HTML5 y CSS3 con HTML5Please | Kabytes
13 años ago
[…] de las búsquedas, y digo concentrador porque agrupa otros sitios que ya conocemos, por ejemplo When Can I Use, esto lo hace para ampliar de forma confiable la información disponible sobre las distintas […]