Las flechas son uno de los símbolos que más se utilizan en diseño web, sobre todo porque tienen múltiples propósitos que invitan a la acción del usuario de forma automática. Seguir leyendo, más información, pasos siguientes o anteriores, etcétera. Con la implementación de las aplicaciones móviles, también se pueden utilizar para generar cambios en la disposición de elementos editados, con esto me refiero a la posibilidad de rotar imágenes como puede hacerse, por ejemplo, en Instagram.
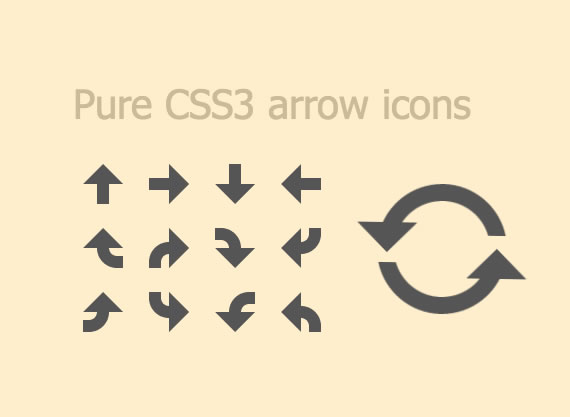
En este caso quiero compartir con ustedes una serie de flechas que han sido elaboradas con CSS, también encontrarán opciones animadas que pueden incluso ser utilizadas en páginas de carga de elementos. La idea de la utilización del CSS es prescindir de las imágenes que cada vez van perdiendo lugar en los diseños por ocupar demasiado espacio comparado con otro tipo de formatos.

Descargar Pure CSS3 Arrow Icons | Codepen
Este complemento no utiliza ningún tipo de JavaScript, todos los elementos y las animaciones están hechos a partir de CSS3, pueden editar su color, su forma y hasta la animación que se encuentra incluida por defecto. Hay algunas opciones que ya se encuentran planteadas de antemano, pero con un poco de imaginación y conocimiento, podrán darse cuenta de qué valores modificar para obtener el resultado que desean.
Es un buen punto de partida para implementar otro tipo de elementos a través del uso del CSS, dejando de lado las imágenes, se pueden hasta animar pequeñas llamadas en botones que indiquen una carga o cuestiones similares.




Te mostramos una serie de flechas animadas realizadas con CSS3 | Pixelco
11 años ago
[…] Fuente: Kabytes […]