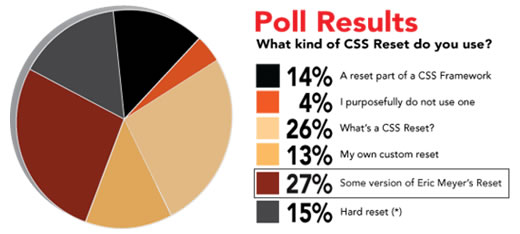
En CSS Trick hicieron una encuesta sobre cual es el mas utilizado CSS Reset y dio como ganador al código de Eric Meyer’s.
Para el que no lo sabe un CSS Reset es un pequeño trozo de código que permite formatear todos los estilos por defecto, son muy útiles para evitar posibles problemas a la hora de maquetear un sitio web.

El CSS Reset que elaboro Meyer es el siguiente:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-weight: inherit;
font-style: inherit;
font-size: 100%;
font-family: inherit;
vertical-align: baseline;
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
body {
line-height: 1;
color: black;
background: white;
}
ol, ul {
list-style: none;
}
/* tables still need ‘cellspacing=»0″‘ in the markup */
table {
border-collapse: separate;
border-spacing: 0;
}
caption, th, td {
text-align: left;
font-weight: normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: «»;
}
blockquote, q {
quotes: «» «»;
}
Así que ya sabes si necesitas formatear los estilos css de tu sitio esto podría serte de mucha utilidad.
CSS para formatear sitios por defecto | ChristianGL.CoM
18 años ago
[…] Leído en: Kabytes. […]
20 sitios para ser un mejor desarrollador web | Kabytes
18 años ago
[…] guru del CSS, mucha información, hace poco hablamos de el, es el creador del CSS Reset que se podría decir que es el mas usado por los […]
SuperEli » Blog Archive » Como crear una web - paso 3 - Puesta en marcha
16 años ago
[…] para evitar líos con los navegadores, hay varios códigos de formateo para CSS, uno es este: http://www.kabytes.com/diseno/el-mejor-css-para-formatear-los-estilos-por-defecto/ plantas el código al principio de tu CSS y añades tus estilos […]
Ideas para una mejor codificación y organización CSS | Alberto Gómez - Diseño y Programación Web
15 años ago
[…] en principio, se ven diferentes según el navegador. Algunos ejemplos de CSS reset: meyerweb.com o kabytes.com, existen muchas más…pregúntale a […]
Alexis
13 años ago
Gracias por el dato!, a ver que tal