No hace falta decir que hoy en día nuestros contenidos se consumen desde las más diversas plataformas, desde notebooks, netbooks y computadoras de escritorio, hasta los dispositivos móviles, y cuando hablamos de estos obligatoriamente tenemos que hablar del iPhone y del iPod Touch. Es por eso que algo bueno que podemos hacer nosotros mismos es prepararnos dejando nuestra instalación de WordPress totalmente compatible con estos populares gadget de la marca de la manzanita.
Tutorial para hacer compatible un blog en WordPress al iPhone/iPod
1. Instalación Plugin
Para hacer esto no necesitamos muchas cosas, un poco de paciencia, un plugin y un poco de tiempo. El plugin que elegí para hacer esto es el WPTouch (en otro post las razones) lo pueden descargar directamente desde la web del autor. Luego procedemos a realizar la instalación de este maravilloso plugin para WordPress, que no tiene ninguna diferencia con el resto de los plugins que ya instalamos en otras oportunidades.
2. Configuración WPTouch
El WPTouch es uno de los plugins mas completos y que mas se puede fácilmente personalizar que probé hasta el momento. Entre las características para configurar más interesantes encontraremos.
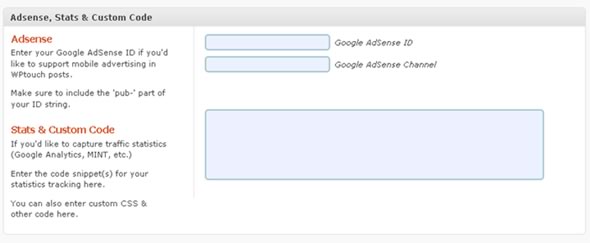
Listo para Adsense y Analytics: Podemos colocar el ID de nuestra cuenta de Adsense y el canal para empezar a mostrar nuestra publicidad en instantes. Algo que será de utilidad para muchas personas que tengan un público muy grande desde estos dos dispositivos. También podemos, y siguiendo la misma metodología, colocar el identificador de nuestra cuenta de Analytics para hacer un monitoreo y control de los visitantes.

Opciones avanzadas: Aquí podemos habilitar las categorías en el encabezado, lo mismo con las tags, habilitar un formulario de ingreso de usuarios, activar los avatares de los comentarios, etc. Hay una opción interesante «Enable WPtouch exclusive mode» Esta opción lo que hace es deshabilitar todo el resto de los plugins para evitarnos cualquier posible problema de rendimiento o compatibilidades con la versión del WPTouch.
Estilos, colores y set de iconos. Muy bueno el sistema que tiene este plugin para ajustar la configuración de colores y esquemas para que lo visual guarde una relación con nuestro theme, hasta podemos subir en caso de tener, nuestro propio set de iconos. El plugin viene con una cantidad interesante, no obstante el que tenga la posibilidad de colocar mas iconos lo puede hacer 100% fácil.
![]()
Configuración de los logos del icono general, elementos del menú y páginas. Si hace muy poquito tiempo les explica como crear un icono de su sitio web para iPhone e iPod Touch, si utilizamos este plugin no hace falta que hagamos nada de eso, si recuerdan el punto anterior donde subíamos los iconos, ahora podremos asignar un icono a cada sección de nuestro blog, inclusive podemos asignarle un icono distinto a cada pagina.
El plugin tiene algunas opciones más, pero son todas fáciles de comprender. El resultado es muy bueno, y a comparación de otros plugins muy utilizados, este es por bastante diferencia el mejor.
Si deciden hacer esta instalación les recomiendo que se tomen unos minutos para leer las distintas opciones, el WPTouch tiene una sección al llegar al final de la pagina del plugin en donde nos lista el tipo de compatibilidades que hay con otros plugins ya instalados anteriormente en nuestro querido blog.



Kelly
15 años ago
Una consulta, este tutorial es aplicable para poder ver el blog con cualquier movil o solo el iphone?.
Pablo
15 años ago
@Kelly: Efectivamente con este plugin podras ver la version movil del sitio solo con un iPhone y un iPod Touch, el resto de las personas veran la version del blog normal que se ve comunmente ingresando desde cualquier computadora 😀
Si buscas un plugin que se vea desde otros moviles el mobilepress es para vos 😀
Saludos!
Plugins: MobilePress vs WPtouch | Kabytes
15 años ago
[…] se darán cuenta ya elegí al plugin ganador cuando hable sobre como hacer nuestra bitácora en WordPress accesible desde el iPhone e iPod, no obstante, muchos se estarán preguntando ¿Qué plugin es mejor para realizar esta tarea, el […]
Miguel
15 años ago
Hola Pablo,
Estaras acostumbrado a las felicitaciones por tus post, pero aqui tienes otra mas, estoy interesado en hacer un icono para mi web, recientemente abierta y a la que estas invitadisimo, para el iphone, he estado buscando por la web y algunas aplicaciones como appmakr.com he tenido el intento fallido de hacer una app, simplemente lo que pretendo ahora es hacer un acceso directo en forma de icono app para la web, en el otro post referente a este tema pones que subiendo el icono a la raiz ya vale, pero como lo pones en el iphone, si fueras tan amable de ayudarme escribiendome a mi correo, muchas gracias de antemano, un saludo!!