Hoy en día es prácticamente imposible navegador durante unos pocos minutos sin toparse con un slider. La utilización de este elemento se extendió exponencialmente, y como siempre ocurre con los abusos, aparecen los problemas.
Un slider o visor de diapositivas es un buen complemento del diseño web, sin embargo su utilización debería ser moderada, al menos previamente evaluada, ya que en muchos casos utilizar un slider puede volverse algo contraproducente.
El motivo de esta entrada surge de una reunión con amigos, en donde uno de ellos quiso mostrarme determinada información desde su teléfono móvil, tarea que se dificultó gracias a la aparición de un slider, que si bien se adaptaba a la pantalla del móvil entorpecía en sobre manera la navegación.
Esto me dejo pensando, porque si bien el slider estaba correctamente implementado, al menos desde lo técnico, su utilización repercutía de manera negativa en la experiencia del usuario.
Si analizamos un poco el porque utilizar un slider podríamos citar como ventaja la mejora visual que este elemento otorga a un sitio, un componente animado que se despliega y permite visualizar mucha información es un espacio, sin embargo ¿Un slider se puede insertar en cualquier lado? La respuesta corta: no.
Usabilidad: Aspectos a considerar al emplear un slider
Ubicación y contexto
En este punto vamos a hablar específicamente de los sliders que se colocan en la pagina principal de un sitio. Esta ubicación esta instaurada en muchos diseños web, la mayoría de veces los vamos encontrar en el segmento superior de un sitio, probablemente, inmediatamente después de la barra de navegación.
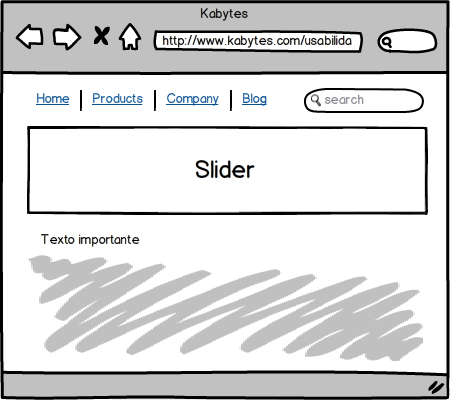
Para ilustrar, un gráfico que muestra cual es esta ubicación tan elegida por los diseñadores de todo el mundo:

De la imagen se desprende probablemente uno de los principales problemas que incurren de usar un slider y es que empujan el contenido hacia abajo.
Este punto, que en lo personal lo considero fundamental, esta en pleno debate en el mundo de la usabilidad, muchos expertos afirman que el usuario medio no se ve afectado por el llamado page fold, sin embargo y esto lo veo todo el tiempo cuando las personas utilizan sus teléfonos móviles, empujar todo un sitio hacia abajo para acceder a la información importante es una verdadera molestia y dependiendo del sistema operativo empleado no siempre resulta una tarea sencilla.
A favor de esto y de no emplear sliders en la pagina principal en la parte superior puedo citar al gigante de Internet. Google no recomienda y hasta penaliza en sus SERPS que el contenido importante se ubique debajo de los primeros pixeles, algo que en cierta medida nos habla de la importancia de colocar la información primordial en un lugar privilegiado.
Existe una buena herramienta elaborada por Google para saber la posición y su relevancia para nuestros visitantes llamada Browser Size, la herramienta superpone una capa transparente que muestra que contenido quedaría debajo del salto. Si utilizan esta misma herramienta en cualquier sitio que tenga un slider se darán cuenta que la información quedaría relegada a un espacio de menor importancia, algo claramente negativo.
Rendimiento y velocidad
Otro aspecto a tener en cuenta y que cobra especial sentido con el avance de la telefonía móvil es el de la velocidad de carga.
Un slider siempre repercute en la velocidad de descarga de un sitio web, podrá hacerlo en mayor o menor medida, pero siempre el rendimiento de un sitio va a disminuir a emplear un visor de diapositivas. Esto ocurre por varios motivos: si el slider es de imágenes, estas se tienen que cargar, un slider rara vez es pequeño por lo que la imagen deberá mantener sus mismas proporciones. Resultado: una velocidad inferior de carga.
También podemos cargar las imágenes de forma asincrónica, o el menos, no bloquear la descarga total del sitio por culpa de un slider, sin embargo siempre vamos a notar una disminución de rendimiento, sea cual sea la opción elegida.
Esto quizás no se note mucho si visitamos un sitio desde su versión de escritorio, pero en un teléfono móvil estos aspectos siempre repercuten en la experiencia del usuario.
Y mejor ni hablemos de los que deciden utilizar un slider de imágenes sin optimizar, cargar 5 o 6 imágenes de 1000 px con una conexión móvil puede ser lisa y llanamente inhumano, ademas de muy costoso si nuestro visitante paga un plan por MB transferido.
Sliders como elementos interactivos
A lo contrario de los que muchos pueden pensar, algunos diseñadores emplean los sliders como elementos de acción, esto quiere decir que los utilizan para mostrar opciones importantes, por ejemplo permitiendo a los usuarios seleccionar entre las diapositivas para acceder a distintas secciones de un sitio.
Yo lo considero un error.
Rara vez una persona se va a dar cuenta que por medio de un slider puede acceder a otra sección de un sitio, en general la percepción que tenemos de este elemento se encuentra más relacionado a un aspecto visual que funcional.
Si a esto le sumamos que la utilización de un slider rara vez es cómoda, valerse de un slider para mostrar información importante se traduce en lisa y llanamente un problema.
Atención y sliders
Si nuestro sitio es estático algo animado va a capturar la atención de nuestros queridos visitantes. Es algo natural y lógico.
Si un recurso capta la atención pero no provoca ninguna acción y tampoco muestra información vital nos vamos a tropezar con un inconveniente.
Justamente encontré una imagen que ilustra muy bien lo que digo en un articulo que cuestiona el page fold. Esta imagen se obtuvo mediante el uso de una tecnología de eye tracking:
![]()
En la imagen se puede ver perfectamente como el slider captura la atención de los visitantes, para luego descender hasta encontrar la información que realmente importa. Esto se aplica perfectamente en la navegación de escritorio, pero en móviles el asunto se potencia.
Conversiones
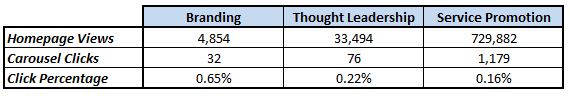
En Search Engine Land encontré un buen estudio, obviamente enfocado hacia el posicionamiento, pero que sin embargo ilustra muy bien la poca efectividad que tiene un slider en cuanto a conversiones se refiere.
En una encuesta realizada a miles de usuarios se encontró que menos del 1% de los visitantes hace click en un carrusel.

Entonces, ¿Los sliders son malos?
La respuesta corta: No.
Todo esto no significa que un slider sea un componente del cual debamos huir, pero si del que debemos tener cuidado de utilizar.
Un slider puede funcionar muy bien en otros lugares, apartados del home principalmente, y lejos de las secciones que contienen información importante. En varios sitios vi que utilizar un slider más cerca del footer de un sitio puede beneficiar la experiencia del usuario, principalmente en aquellos que contienen información que complementan a la vital.
Por ejemplo si tenemos un sitio institucional, emplear un slider que muestre imágenes de trabajos realizados en la sección correspondiente puede beneficiar a los visitantes y a la marca.
¿Como debería ser un slider?
Si nos decidimos a utilizar un slider, en una correcta posición y con información complementaria, debemos tener algunas consideraciones para una correcta ejecución.
Hace tiempo encontré un articulo en UX Movement que justamente habla sobre esto y que me parece interesante compartir, el articulo “5 Big Usability Mistakes Designers Make on Carousels” habla sobre los errores comunes que aparecen al implementar un slider, a grandes rasgos los comento:
Modo automático luego de acción
Bajo ningún motivo el slider deberá ejecutarse automáticamente luego de que el usuario tomé el control. Esto es bastante frecuente, un usuario presiona una imagen para observarla con más detenimiento y a los pocos segundos el slider cambia a otra imagen. Un fastidio.
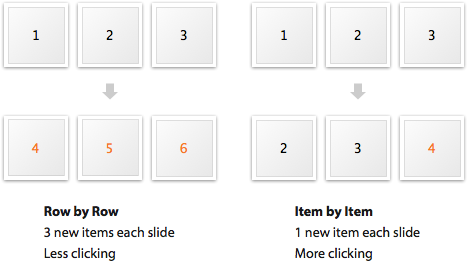
Mostrar ítems en fila una sola vez
Los ítems deberían ser mostrados en filas y de una sola vez. Esto se refiere a los sliders que muestran múltiples ítems por pasada, cuando el usuario decide avanzar en la navegación esta debería avanzar manteniendo el numero de ítems por fila y no cambiando el orden.
Este punto queda mucho más claro en una imagen:

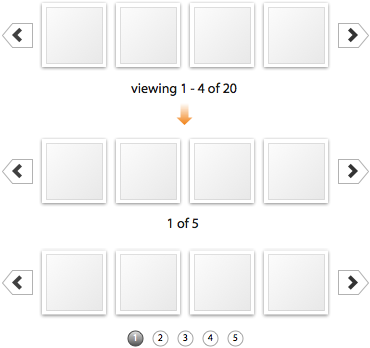
Paginación de diapositivas
Es importante que intentemos mantener la sencillez, porque de lo contrario podríamos confundir a nuestros visitantes mostrando información necesaria.

Loops infinitos
No es muy recomendado el uso de sliders “infinitos”. Estos son los que terminan y comienzan nuevamente por el primer item. Esta metodología puede confundir al usuario ya que estaría viendo los mismos items, en muchos casos, sin darse cuenta. Se recomienda anular la flecha de continuar cuando el slider llega a su fin.
Area de los elementos de acción
Esto se corresponde con las reglas más básicas de la usabilidad. Los elementos como flechas para pasar a la siguiente diapositiva deberían tener un tamaño respetable. Más si tenemos en cuenta los visitantes desde móviles que tienen que presionar milimétricamente los botones cuando no se define correctamente el espacio para ellos.



Angie
11 años ago
Excelente artículo, muy interesante.
Siempre opto por un slider al top del contenido principal de la home, con la información más destacada. Es bueno saber un poco al respecto para elegir otras alternativas.
Gracias por la data!
Pablo
11 años ago
Hola Angie, me alegro que te sirva la información 😀
Saludos
Siguiendo la telaraña 7,8,9 y 10/2014 en Thalskarth's Maëlstrom
11 años ago
[…] Usabilidad: El slider […]
Cesar
11 años ago
Muy buen articulo, lo tomare en cuenta para mis proximos proyectos, y estoy deacuerdo en que los sliders cercas del footer son mas efectivos. Desde hace tiempo quiero preguntarle a un experto sobre alguna herramienta para optimizar las imagenes que se usan en una pagina y que formato es mejor, tu me podrias ayudar con alguna herramienta. Saludos y muy buen articulo, espero escribas mas =)
Sergio
11 años ago
Artículo muy interesante y con varios puntos a tener en cuenta, me ha resultado muy útil.
César, para el tema de optimización de imágenes no sé si conoces está página, puede serte de ayuda: http://www.jpegmini.com/