Las solapas o pestañas son muy utilizadas en prácticamente todos los sitios que se ven hoy en día. Jacob Nielsen (para el que no lo conoce para muchos el «guru» de la usabilidad web) ha escrito 13 reglas para hacer las solapas usables.

Aquí les dejo una traducción Libre:
1. Utiliza las solapas para moverte dentro del mismo contexto y no para navegar por áreas diferentes (Error introducido por amazon.com, Juan Luís hizo un recorrido por los cambios de diseño de Amazon muy interesante)
2. Utiliza de manera lógica porciones de contenido para que los usuarios puedan predecir fácilmente que encontraran cuando selecciones una solapa.
3. En línea general los usuarios no tienen que ver de forma simultanea el contenido de múltiples solapas. Si la gente realmente tiene que comprar la información entre diferentes pestañas la necesidad de ir hacia delante y hacia atrás pone un carga extra en su memoria a corto plazo y de esa forma baja la utilidad comparada con un diseño que pone todo en una sola página grande.
4. Las pestañas son paralelas por naturaleza, al menos para los usuario de los Estados Unidos (Para los usuarios internacionales sería mejor tener una pestaña para «Norteamérica» o «América» para un mejor paralelo con «Europa» y «Asia»)
5. La pestaña que se encuentra seleccionada tiene que estar destacada. Puedes destacarla por su color, por un tipo de fuente distinta o bien haciendo aparecer esta solapa delante de las demás.
6. Las solapas que no están seleccionadas deben estar claramente visibles, un color que se confunde con el fondo puede lograr que el usuario nunca pulse en ellas y por lo tanto nunca conozca su contenido.
7. La solapa común y corriente esta conectada con el área que posee el contenido, de igual manera que miramos en las tarjetas de un índice físico. Esta conexión ayuda al usuario a visualizar las solapas activas y reforzar la conexión entre el contenido y su solapa.
8. Las solapas deben contener texto corto y con un lenguaje simple. Las solapas en general deben contener una o dos palabras. Las solapas cortas son mas “escaneables” si necesitas solapas más grandes esto es un signó que las opciones son demasiados complicadas para este tipo de control.
9. Mantener siempre un mismo estilo de capitalización. En este punto Nielsen no recomienda poner todas las letras en mayúscula cuando definimos el texto de cada solapa puesto que dificulta la legibilidad.
10. Utilizar solo una fila de solapas. Muchas filas destruyen la memoria espacial y hace imposible a los usuarios recordar que etiquetas ya han visitado. También muchas filas de solapas son un síntoma de complejidad excesiva. Si necesitas más de una fila de solapas tiene que simplificar tu diseño.
11. Las filas de solapas deben estar arriba del panel y no sobre los costados ni abajo, lugares en donde seguro pasaran desapercibidas.
12. El alcance de uso de las pestañas o el área que controlan debe estar claramente definidos en el aspecto visual.
13. Velocidad de respuesta. Al presionar sobre una etiqueta el contenido deberá ser desplegado de manera instantánea, probablemente se logre esto con Ajax, no obstante la tecnología no es lo importante, sino mas bien el resultado. Es aconsejable que el tiempo de respuesta sea menor a 0.1 seg.
En línea general estoy bastante de acuerdo con los puntos. Aunque considero en la mayoría de los casos a Nielsen bastante extremista, creo que con esta guía a acertado mucho.
Los puntos que me parecen fundamentales son los referentes al realce (Activa/Desactivada) y ubicación de las solapas, también coincido con el aspecto relacionado a la velocidad de respuesta, no creo que sea posible llevar a esos tiempos la respuesta en la mayoría de los casos, pero si utilizamos el sentido común no debería estar muy por encima de lo que recomienda.



Barbara
17 años ago
Genialisimo tu blog , es muy interesante.
saludosssss.
Pablo
17 años ago
Muchisimas Gracias Barbara por tu comentario. Espero verte seguido por aquí
Kervin Vergara
17 años ago
Muy bueno el artículo. En lo personal, admiro análisis tan profundos de temas tan específicos como las pestañas de los sitios Web.
Enhorabuena por tu blog.
Pablo
17 años ago
Gracias Kervin, el analisís viene de la mano de Nielsen. Pero me parecio muy interesante para compartirlo, mas que nada por que creo que esta vez acerto de lleno. Saludos!
La usabilidad de las solapas/pestañas
17 años ago
[…] KABYTES , he encontrado un artículo que habla sobre las solapas o pestañas, que son muy utilizadas en […]
afines
17 años ago
Hola, sobre esta cuestión de las pestañas.
En googlepages, que es lo que yo tengo, ¿hay alguna posibilidad de ponerlas, y que enlacen con otras web?
Gracias por tu tiempo y felicidades por el blog
Saludos
Pablo
17 años ago
Hola Afines, se puede editar el codigo fuente en googlepages?. Si se puede editar se puede agregar solapas
Usabilidad de las solapas/pestañas
17 años ago
[…] Las solapas o pestañas son muy utilizadas en prácticamente todos los sitios que se ven hoy en día. Jacob Nielsen ha escrito 13 reglas para hacer las solapas usables. Seguir leyendo »» […]
Carlos
17 años ago
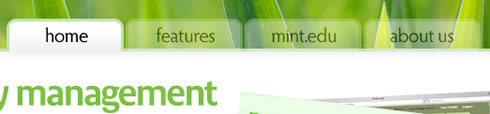
Muy buena entrada como siempre… Una pregunta, ¿a que página corresponde ese menú con las pestañas translucidas?
Muchas gracias!
Pablo
17 años ago
Hola Carlos, mira la pagina de donde son esas solapas es: http://www.mint.com/
Carlos
17 años ago
Gracias!
www.webeame.net
17 años ago
Guía sobre usabilidad de las solapas/pestañas…
Artículo en Kabytes basado en el original de Jacob Nielsen "Tabs, Used Right". En él se dan una serie de recomendaciones para el buen uso de pestañas en el menú de navegación de nuestros sitios….
David Garzón » Links 04-11-2007
17 años ago
[…] Usabilidad en pestañas (tabs) – Buena guía para seguir una serie de tips cuando elaboremos una web o apartado con pestañas/solapas. […]
Navegación por pestañas y usabilidad « ddsign
17 años ago
[…] Copio a continuación su traducción al castellano gracias a Kabytes: […]
Consideraciones en el diseño que inspiran confianza | Kabytes
17 años ago
[…] Fácil navegación: Las cosas por su nombre, nada de estructuras extrañas, un header con menús, un sidebar estructurado es el sueño de todo usuario, a veces los diseñadores cometen ,lo que a mi entender es un pecado, de intentar innovar en este aspecto, y terminan dando un resultado estéticamente impecable pero con una usabilidad muy pobre. Si te decides por usar solapas probablemente te sirva leer sobre la usabilidad de las pestañas. […]
Pepe cortez
8 años ago
Es uno de los mejores inventos, sino miremos ahora como funcionan los navegadores.
Saludos