Bueno ya pude probar algo más el Internet Explorer 7, pude notar que respeta un poco mas el tema de los estándares web, no al máximo pero al menos mejoro con respecto a otras versiones.
Igualmente el problema es otro ahora, ya que si bien mejoro bastante lo que antes veíamos en IE 6 de una forma ahora lo vemos con el IE 7 de otra, entonces no solamente vamos a tener que usar hacks para los navegadores de distintas empresas sino que también entre distintas versiones.
Esto no es nuevo, pero lo que les faltaba a los diseñadores, mas trabajo todavía.
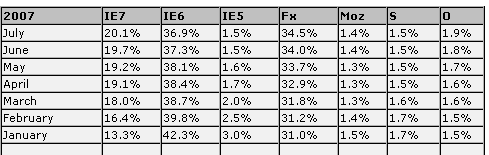
Según el sitio W3 Schools la torta se reparte así:

Entonces para que un sitio sea accesible y mantenga el aspecto en los navegadores mas utilizados del mercado tendríamos que optimizar el sitio para:
1. Internet Explorer 7
2. Internet Explorer 6
3. Internet Explorer 5
4. Firefox
5. Mozilla Suite (Gecko, Netscape)
6. Safari
7. Opera
La realidad es que si todos los navegadores respetaran los estándares no sería problema, pero justamente los mas utilizados no lo hacen. Al final todo esto termina incrementando los costos de cualquier diseño.
En fin, todo un embrollo, y eso que todavía no esta tan de moda el desarrollo para dispositivos móviles, ahi de seguro que la historia es similar, ya me imagino los clientes preguntando y esto en el Iphone se ve y en el Nokia?




Seleccionar un estilo según el navegador | Kabytes
17 años ago
[…] unos días hablaba sobre el problema de compatibilidad entre navegadores hoy leyendo ajax flakes (que elaboro una lista de 101 recursos css) me encuentro con un pequeño […]