Todos los que se dedican a maquetear sitios conocen las normas W3C, una comunidad que se dedica a desarrollar protocolos y guías que permiten que las webs perduren aún a pesar de las actualizaciones de los navegadores y sobretodo, asegurar la correcta visualización incluso en las versiones más antiguas.
Para lograr esto, deben asegurarse que la W3C, valide correctamente y la forma de hacerlo es primeramente tener en cuenta la forma en la que se utilizan las etiquetas y propiedades que corresponden en cada caso y una vez terminado someterlo a prueba desde un validador.

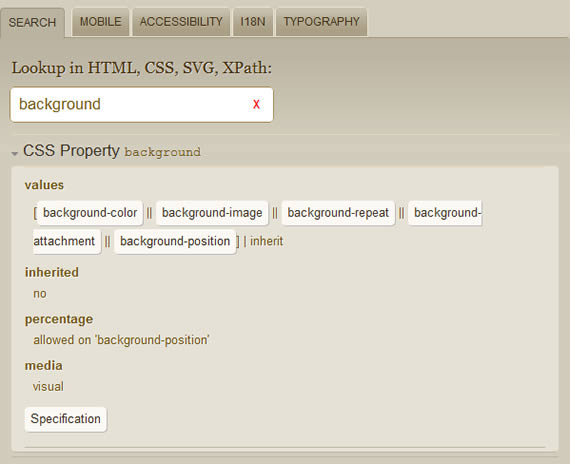
En este caso quiero compartir con ustedes W3C CheatSheet, un buscador de propiedades y etiquetas que explica de forma correcta los usos y costumbres de cada una. Verán que pueden buscar todo sobre la aplicación de etiquetas HTML, propiedades CSS, SVG y XPath, además de consejos para el diseño de aplicaciones móviles, en auge hoy en día, cuestiones de accesibilidad y actualizaciones que se van implementando a medida que se investigan y comienzan a formar parte de las opciones disponibles.
Una vez que encuentran la palabra clave verán su aplicación correcta, las opciones que pueden aplicarle y además, un enlace a la explicación dentro de la comunidad W3C.
Es una excelente herramienta para guardar en marcadores como consulta si es a lo que se dedican actualmente, como también resulta de mucha ayuda si se están iniciando y hay cuestiones que necesitan entender para aplicarlas de la mejor manera.




Los comentarios están cerrados.