¿Están seguros que el explorador que utilizan les muestra todo tal cual fue desarrollado? El HTML5 no es soportado por una buena cantidad, por lo que si son desarrolladores esta herramienta les puede ser de ayuda para saber qué cosas no se verán jamás en algunos exploradores, y qué otras son solo inherentes a particulares.
El test es rápido y puede ayudarlos a decidir temas de desarrollo a la hora de elegir tal o cual sentencia, The HTML5 test les dirá de qué manera nuestro web browser soporta HTML 5.
Lo he realizado con 4 exploradores diferentes, que gracias a mis actividades tengo la obligación de tener instalados y probar todo el tiempo. Y el resultado fue el siguiente:
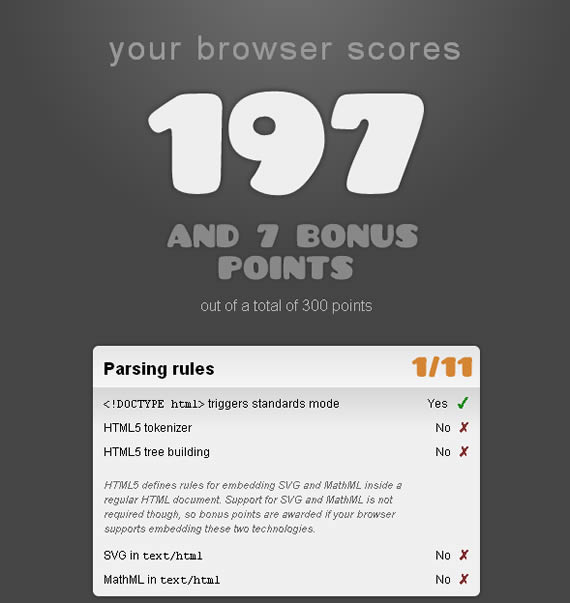
Chrome 5.0

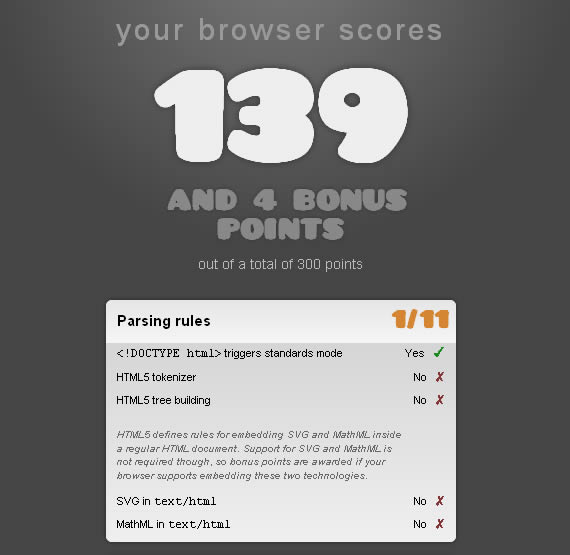
Firefox 3.6.8

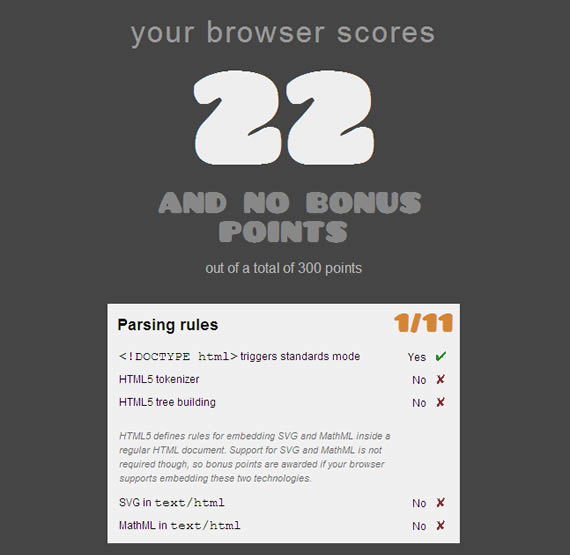
Internet Explorer 7.0

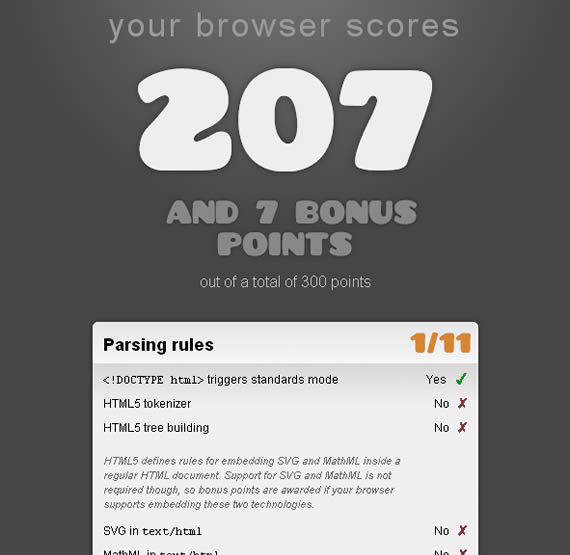
Safari 5.0.1

Cada uno de estos exploradores tienes sus fortalezas, y en general que el mejor soportaría HTML 5, sería Safari. Pero los desarrolladores tenemos que tener en cuenta muchas otras cuestiones y saber reemplazar adecuadamente las cosas para que todo funcione lo mejor posible en todos.
Puede ser una herramienta útil para probar sus exploradores o porqué no, para decidirse finalmente por un solo explorador a la hora de navegar.




Cristian Nuñez
15 años ago
A mi en Chrome 6 me dio 217
twitter
15 años ago
un consejo? por que no bajas Chrome Version 6 Estable? o mejor dicho actualizas.. ya le paso a Safari. a mi me da 217 ..jij saludos
Tamara
15 años ago
Chicos los felicito por estar actualizados, estoy haciendo una demostración del test, no de los exploradores.
Gracias igual! Saludos! 🙂
ejosvp
15 años ago
te falto la de chrome 6 😉
Lo mejor de mi RSS del 6 al 12 de septiembre | Linux Hispano
15 años ago
[…] Test de HTML 5 para navegadores – Kabytes […]
Pedro
15 años ago
Firefox 4 beta 5 da 204